How to Hide Confluence Child Pages With jQuery
Platform Notice: Data Center Only - This article only applies to Atlassian products on the Data Center platform.
Note that this KB was created for the Data Center version of the product. Data Center KBs for non-Data-Center-specific features may also work for Server versions of the product, however they have not been tested. Support for Server* products ended on February 15th 2024. If you are running a Server product, you can visit the Atlassian Server end of support announcement to review your migration options.
*Except Fisheye and Crucible
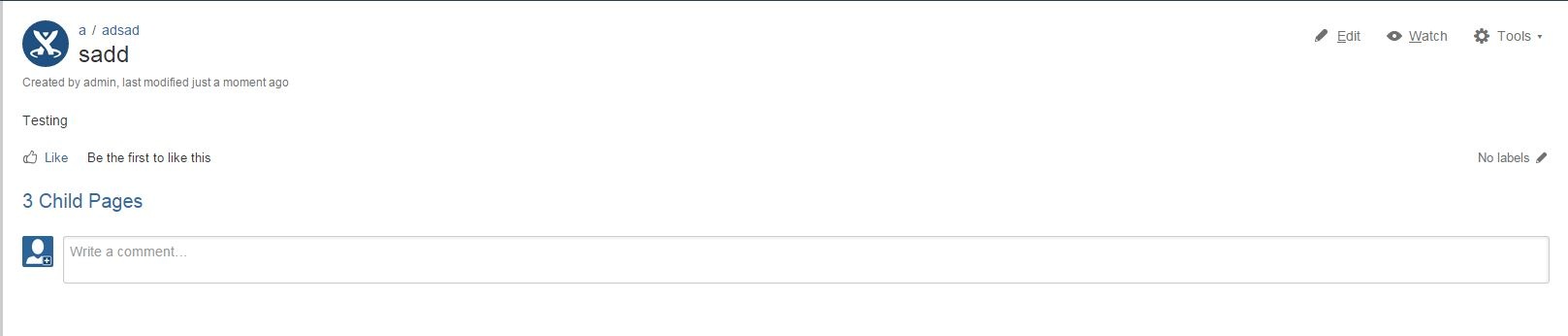
When you create child pages in Confluence, a section is added to the bottom of the parent page listing all of the child pages:

To hide that section, you can use jQuery:
Log in to Confluence as an administrator.
Select Browse -> Confluence Admin -> Look and Feel -> Custom HTML.
Insert the following code in the “At end of HEAD” section:
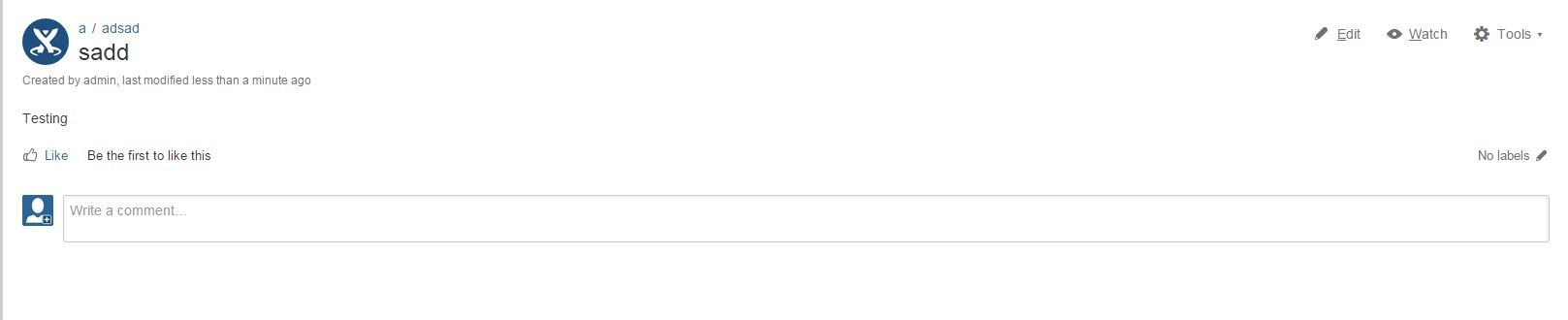
1 2 3 4 5<script> AJS.toInit(function() { AJS.$("#children-section").css("display","none"); }); </script>Save your changes. Your page will now look like the following:

Was this helpful?