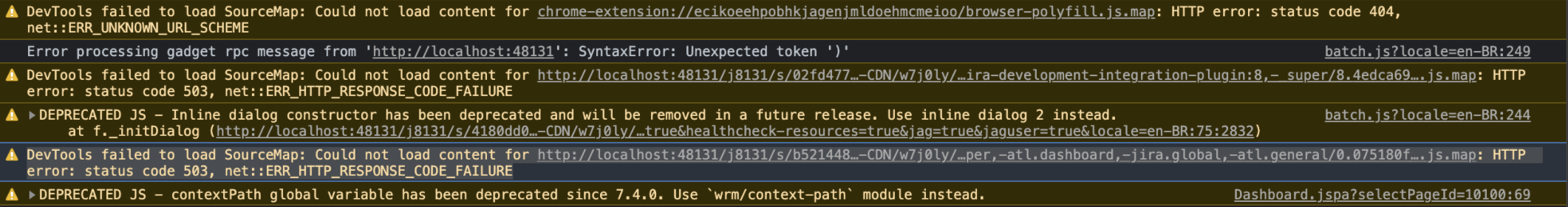
Browser console shows DevTools failed to load SourceMap warning message In Jira
Platform Notice: Cloud, Server, and Data Center - This article applies equally to all platforms.
Support for Server* products ended on February 15th 2024. If you are running a Server product, you can visit the Atlassian Server end of support announcement to review your migration options.
*Except Fisheye and Crucible
Summary
A SourceMap is a mapping between the generated/transpiled/minified JS file and one or more original source files. The main purpose of SourceMap is to help with debugging.
If the browser is requesting a SourceMap for Jira, and Jira assumes that it's not needed, Jira won't provide the sourcemap requested which will generate a warning in the browser console reporting that "DevTools failed to load SourceMap".
Environment
Jira 7 and later.
Diagnosis
For security reasons, we don't expose SourceMaps when avoidable.
If the browser is requesting a SourceMap for Jira, and Jira assumes that it's not needed, Jira won't provide the sourcemap requested. It may come with a 404 or 503 HTTP status code:
DevTools failed to load source map: Could not load content for <<LOCATION/FILE.js.map>>: HTTP error: status code 503, net::ERR_HTTP_RESPONSE_CODE_FAILURE
DevTools failed to load source map: Could not load content for <<LOCATION/FILE.js.map>>: HTTP error: status code 404, net::ERR+UNKNOWN_URL_SCHEMEThis behavior happens to many other websites. For example, you can open www.google.com, and if your browser requests a SourceMap, you probably will face the same warning there.
Therefore, it's only a warning coming from your browser saying that Jira opted to don't expose this information.
Cause
For security reasons, we don't expose SourceMaps when avoidable.
Solution
If these JS errors are not impacting you and it's only your browsers warning you that Jira is not sharing/exposing the SourceMaps (for security reasons), we will suggest filtering out the console noise using the browser's built-in filters (using the `-` exclusion, for example), probably "-statlas" would work.
If you are using Google Chrome:
- Go to the developer tools (F12 in the browser);
- Select the Cogwheel in the upper right corner;
- In the Preferences tab (left) look for Sources;
- Disable the options:
- "Enable javascript source maps"
- "Enable CSS source maps"