Custom JavaScript to enable web chat in Jira Service Desk Customer Portal pages
Platform Notice: Data Center Only - This article only applies to Atlassian products on the Data Center platform.
Note that this KB was created for the Data Center version of the product. Data Center KBs for non-Data-Center-specific features may also work for Server versions of the product, however they have not been tested. Support for Server* products ended on February 15th 2024. If you are running a Server product, you can visit the Atlassian Server end of support announcement to review your migration options.
*Except Fisheye and Crucible
Summary
The information in this page relates to customizations in Jira. Consequently, Atlassian Support cannot guarantee to provide any support for the steps described on this page as customizations are not covered under Atlassian Support Offerings. Please be aware that this material is provided for your information only and that you use it at your own risk.
Also, please be aware that customizations done by directly modifying files are not included in the upgrade process. These modifications will need to be reapplied manually on the upgraded instance.
Integrate JIRA Service Management with a live chat application. The live chat application generates a code snippet to be pasted in the HTML pages so that chat widget will appear on the page.
Environment
Applicable to almost all versions of Jira Service Management.
Solution
Below are steps to insert the code in a Jira Service Management customer facing portal page. In this example, the JSM version being customized is 4.13.13. This version number will vary depending on your Jira Service Management version.
Take a backup of
jira-servicedesk-4.13.13-REL-00xx.jarunder /shared-home/atlassian-jira-software-8.13.13-standalone/plugins/installed-pluginsExtract the jar in a temp folder using below command under
1jar xvf jira-servicedesk-4.13.13-REL-00xx.jarOpen
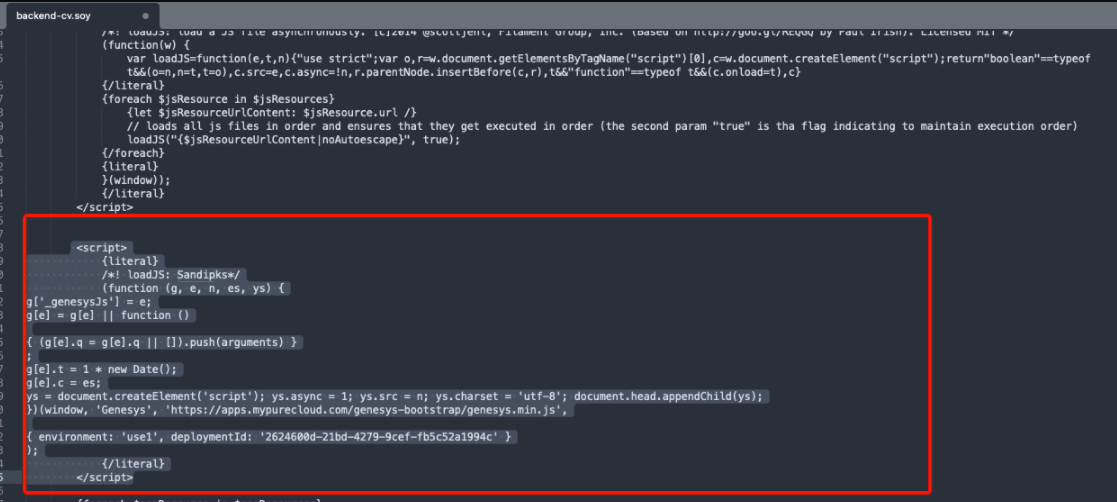
soy/backend-cv.soyfile and add as shown below. The script may be different based on the web-chat service provider.1 2 3 4 5 6 7 8 9 10 11 12<script> {literal} /*! loading JS*/ (function (g, e, n, es, ys) { g['_genesysJs'] = e; g[e] = g[e] || function (){ (g[e].q = g[e].q || []).push(arguments) }; g[e].t = 1 * new Date(); g[e].c = es; ys = document.createElement('script'); ys.async = 1; ys.src = n; ys.charset = 'utf-8'; document.head.appendChild(ys); })(window, 'Genesys', 'https://apps.mypurecloud.com/genesys-bootstrap/genesys.min.js',{ environment: 'use1', deploymentId: '2624xxxx-21xx-4279-9cef-fxxxx2a1994c' }); {/literal} </script>The example of injecting Javascript in soy template file is shown below.
Rebuild the jar using below command:
1jar cvfm jira-servicedesk-4.13.13-REL-00xx.jar META-INF/MANIFEST.MF ./*Remove the existing jar under temp directory before rebuilding.
Stop Jira.
Replace the existing one with the newly built jar. You may want to create a backup copy of the original file in case you need to back out this change.
Start Jira.
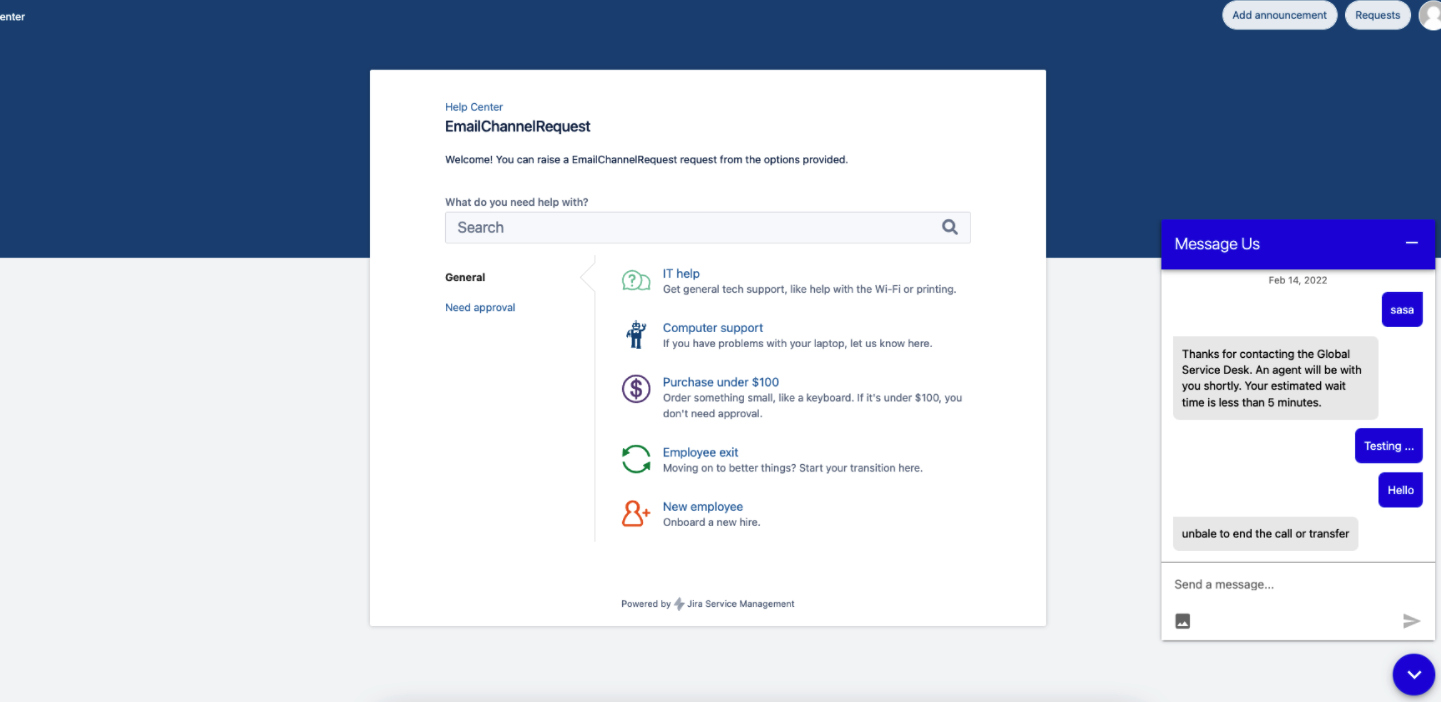
Re-test the Customer Portal in incognito mode.
As a result, web chat would be added to customer portal.

Was this helpful?