Confluence Storage Format
This page describes the XHTML-based format that Confluence uses to store the content of pages, page templates, blueprints, blog posts and comments. This information is intended for advanced users who need to interpret and edit the underlying markup of a Confluence page.
We refer to the Confluence storage format as 'XHTML-based'. To be correct, we should call it XML, because the Confluence storage format does not comply with the XHTML definition. In particular, Confluence includes custom elements for macros and more. We're using the term 'XHTML-based' to indicate that there is a large proportion of HTML in the storage format.
You can view the Confluence storage format for a given page by choosing > View Storage Format. This option is only available if one of the following is true:
- You are a Confluence administrator.
- Your Confluence site has the Confluence Source Editor plugin installed and you have permission to use the source editor.
- If you would like to edit the storage format for a page, your Confluence system administrator will need to install the Confluence Source Editor plugin.
- Clarification of terminology: If you choose > View Source, you'll see the format used within the editor panel, not the storage format of the page.
Headings
Format type | In Confluence 4.0 and later | What you will get |
|---|---|---|
| Heading 1 | | |
| Heading 2 | | |
| Heading 3 | |
Headings 4 to 6 are also available and follow the same pattern
Text effects
Format type | In Confluence 4.0 and later | What you will get |
|---|---|---|
| strong/bold | | strong |
| emphasis | | emphasis |
| strikethrough | | |
| underline | | underline |
| superscript | | superscript |
| subscript | | subscript |
| monospace | | monospaced |
| preformatted | | preformatted text |
| block quotes | | block quote |
| text color | | red text |
| small | | small text |
| big | | big text |
| center-align | | centered text |
| right-align | | right aligned text |
Text breaks
Format type | In Confluence 4.0 and later | What you will get |
|---|---|---|
| New paragraph | | Paragraph 1 Paragraph 2 |
| Line break | Note: Created in the editor using | Line 1 Line 2 |
| Horizontal rule | | |
— symbol | | — |
| – symbol | | – |
Lists
Format type | In Confluence 4.0 and later | What you will get |
|---|---|---|
| Unordered list – round bullets | |
|
| Ordered list (numbered list) | |
|
| Task Lists | |
|
Links
Format type | In Confluence 4.0 and later | What you will get |
|---|---|---|
| Link to another Confluence page | | Link to another Confluence page |
| Link to an attachment | | Link to an attachment |
| Link to an external site | | Atlassian |
| Anchor link (same page) | | Anchor Link |
| Anchor link (another page) | | Anchor Link |
| Link with an embedded image for the body | For rich content like images, you need to use |
A note about link bodies
All links received from the editor will be stored as plain text by default, unless they are detected to contain the limited set of mark up that we allow in link bodies. Here are some examples of markup we support in link bodies.
<ac:link>
<!-- Any resource identifier -->
<ri:page ri:content-title="Home" ri:space-key="SANDBOX" />
<ac:link-body>Some <strong>Rich</strong> Text</ac:link-body>
</ac:link>
<ac:link>
<ri:page ri:content-title="Plugin developer tutorial stuff" ri:space-key="TECHWRITING" />
<ac:plain-text-link-body><![CDATA[A plain <text> link body]]></ac:plain-text-link-body>
</ac:link>
<ac:link>
<ri:page ri:content-title="Plugin developer tutorial stuff" ri:space-key="TECHWRITING" />
<!-- A link body isn't necessary. Auto-generated from the resource identifier for display. -->
</ac:link>The markup tags permitted within the <ac:link-body> are <b>, <strong>, <em>, <i>, <code>, <tt>, <sub>, <sup>, <br> and <span>.
Images
Format type | In Confluence 4.0 and later | What you will get | |
|---|---|---|---|
| Attached image | | ||
| External image | | ||
Supported image attributes (some of these attributes mirror the equivalent HTML 4 IMG element):
| Name | Description |
|---|---|
| ac:align | image alignment |
| ac:border | Set to "true" to set a border |
| ac:class | css class attribute. |
| ac:title | image tool tip. |
| ac:style | css style |
| ac:thumbnail | Set to "true" to designate this image as a thumbnail. |
| ac:alt | alt text |
| ac:height | image height |
| ac:width | image width |
| ac:vspace | the white space on the top and bottom of an image |
| ac:hspace | the white space on the left and right of an image |
Tables
Format type | In Confluence 4.0 and later | What you will get | |||||
|---|---|---|---|---|---|---|---|
| Two column, two row (top header row) | |
| |||||
| Two column, three rows, 2nd and third with merged cells in first row | |
| |||||
Page layouts
Confluence supports page layouts directly, as an alternative to macro-based layouts (using, for example, the section and column macros). This section documents the storage format XML created when these layouts are used in a page.
| Element name | In Confluence 5.2 and later | Attributes |
|---|---|---|
ac:layout | Indicates that the page has a layout. It should be the top level element in the page. | None |
ac:layout-section | Represents a row in the layout. It must be directly within the | ac:type |
ac:layout-cell | Represents a column in a layout. It must be directly within the ac:layout-section tag. There should be an appropriate number of cells within the layout-section to match the ac:type. | None |
The recognized values of ac:type for ac:layout-section are:
| Expected number of cells | Description |
|---|---|---|
| 1 | One cell occupies the entire section. |
two_equal | 2 | Two cells of equal width. |
two_left_sidebar | 2 | A narrow (~30%) cell followed by a wide cell. |
two_right_sidebar | 2 | A wide cell followed by a narrow (~30%) cell. |
three_equal | 3 | Three cells of equal width. |
three_with_sidebars | 3 | A narrow (~20%) cell at each end with a wide cell in the middle. |
The following example shows one of the more complicated layouts from the old format built in the new. The word {content} indicates where further XHTML or Confluence storage format block content would be entered, such as <p> or <table> tags.
<ac:layout>
<ac:layout-section ac:type="single">
<ac:layout-cell>
{content}
</ac:layout-cell>
</ac:layout-section>
<ac:layout-section ac:type="three_with_sidebars">
<ac:layout-cell>
{content}
</ac:layout-cell>
<ac:layout-cell>
{content}
</ac:layout-cell>
<ac:layout-cell>
{content}
</ac:layout-cell>
</ac:layout-section>
<ac:layout-section ac:type="single">
<ac:layout-cell>
{content}
</ac:layout-cell>
</ac:layout-section>
</ac:layout>Emoticons
Format type | In Confluence 4.0 and later | What you will get |
|---|---|---|
| Emoticons | | |
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
|
Resource identifiers
Resource identifiers are used to describe "links" or "references" to resources in the storage format. Examples of resources include pages, blog posts, comments, shortcuts, images and so forth.
Resource | Resource identifier format |
|---|---|
| Page | Notes:
|
| Blog Post | Notes:
|
| Attachment | Notes:
Examples:
Relative Attachment Reference
Absolute Attachment Reference
|
| URL | Notes:
|
| Shortcut | Notes:
|
| User | Notes:
|
| Space | Notes:
|
| Content Entity | Notes:
|
Template variables
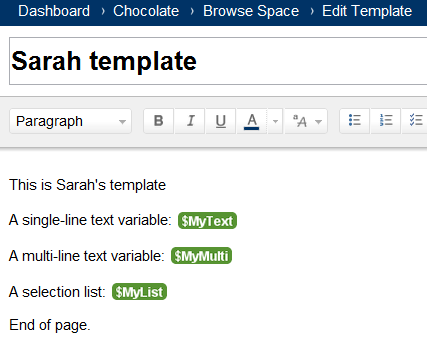
This screenshot shows a simple template:
The template contains the following variables:
| Variable name | Type | Values |
|---|---|---|
| $MyText | Single-line text | |
| $MyMulti | Multi-line text | Size: 5 x 100 |
| $MyList | List | List items: Apples,Pears,Peaches |
The XML export produces the following code for the template:
<at:declarations>
<at:string at:name="MyText" />
<at:textarea at:columns="100" at:name="MyMulti" at:rows="5" />
<at:list at:name="MyList">
<at:option at:value="Apples" />
<at:option at:value="Pears" />
<at:option at:value="Peaches" />
</at:list>
</at:declarations>
<p>This is Sarah's template</p>
<p>A single-line text variable: <at:var at:name="MyText" /></p>
<p>A multi-line text variable: <at:var at:name="MyMulti" /></p>
<p>A selection list: <at:var at:name="MyList" /></p>
<p>End of page.</p>Instructional Text
Instructional text allows you to include information on how to fill out a template for an end-user (the person using creating a page from the template). Instructional text will:
- automatically clear all instructional text as the user types in a specific text block, and
- automatically trigger a @mention prompt for user selection (for 'mention' type instructional text).
Screenshot: Example of instructional text.
<ul>
<li><ac:placeholder>This is an example of instruction text that will get replaced when a user selects the text and begins typing.</ac:placeholder></li>
</ul>
<ac:task-list>
<ac:task>
<ac:task-status>incomplete</ac:task-status>
<ac:task-body><ac:placeholder ac:type="mention">@mention example. This placeholder will automatically search for a user to mention in the page when the user begins typing.</ac:placeholder></ac:task-body>
</ac:task>
</ac:task-list>