Adding widgets
Widgets are flexible components that you can insert in different places, such as object type layout page or dashboard. They can help you and your team quickly access information about your objects.
To add new widgets, or edit the settings for existing ones, go to your object schema, go to Object type > Configure > Configure page layout.
Attributes widget
Displays the selected attributes of your object in a customized order. It's useful to show specific information to your team without displaying all attributes at once, overwhelming them with data.
- Add: Select attributes from the drop-down list and add them to your widget.
- Delete: Hover over an attribute, and delete it.
- Reorder: Drag and drop attributes to change their order in the widget.
Settings
Settings for the Attribute widget:
| Setting | Description |
|---|---|
| Display content in a collapsible panel |
This setting available in the side panel of the object page layout screen ONLY. |
| Load content only when visible (Lazy loading) |
|
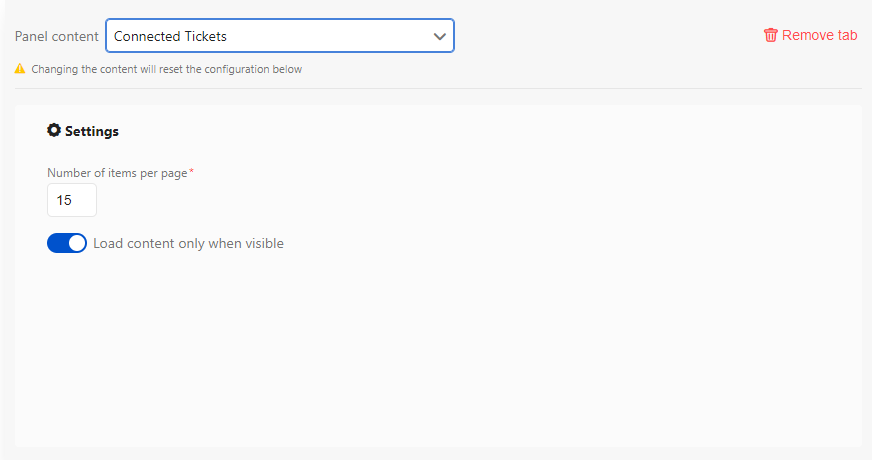
Connected tickets widget
Displays all Jira issues that are connected to an object.
Settings
Settings for the Connected tickets widget:
| Setting | Description |
|---|---|
| Number of items per page | Set the number of connected tickets displayed on each page. |
| Load content only when visible (Lazy loading) |
|
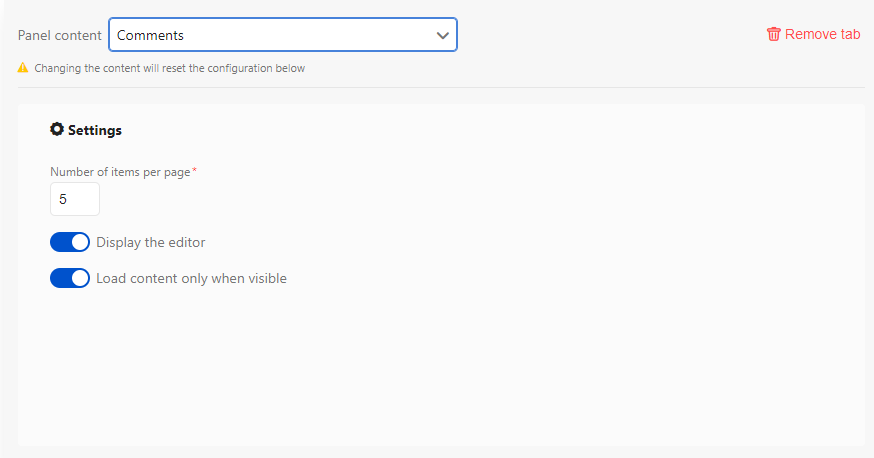
Comments widget
You can use this widget to view, edit, and add comments to an object.
Settings
Settings for the Comments widget:
| Setting | Description |
|---|---|
| Number of items per page | Set the number of comments displayed on each page. |
| Display the editor |
|
| Load content only when visible (Lazy loading) |
|
Attachments widget
You can use this widget to view, add, and delete attachments from an object.
Settings
Settings for the Attachments widget:
| Setting | Description |
|---|---|
| Number of items per page | Set the number of attachments displayed on each page. |
| Display the dropbox |
|
| Load content only when visible (Lazy loading) |
|
Inbound references widget
You can use this widget to view inbound references to an object.
Settings
Settings for the Inbound references widget:
| Setting | Description |
|---|---|
| Display content in a collapsible panel |
This setting is available in the side panel of the object page layout screen ONLY. |
| Load content only when visible (Lazy loading) |
|
History widget
You can use this widget to view the history of changes to an object, or the history of changes to all connected Jira issues.
Settings
Settings for the History widget:
| Setting | Description |
|---|---|
| History of |
|
| Number of items per page | Set the number of history items displayed on each page. |
| Load content only when visible (Lazy loading) |
|
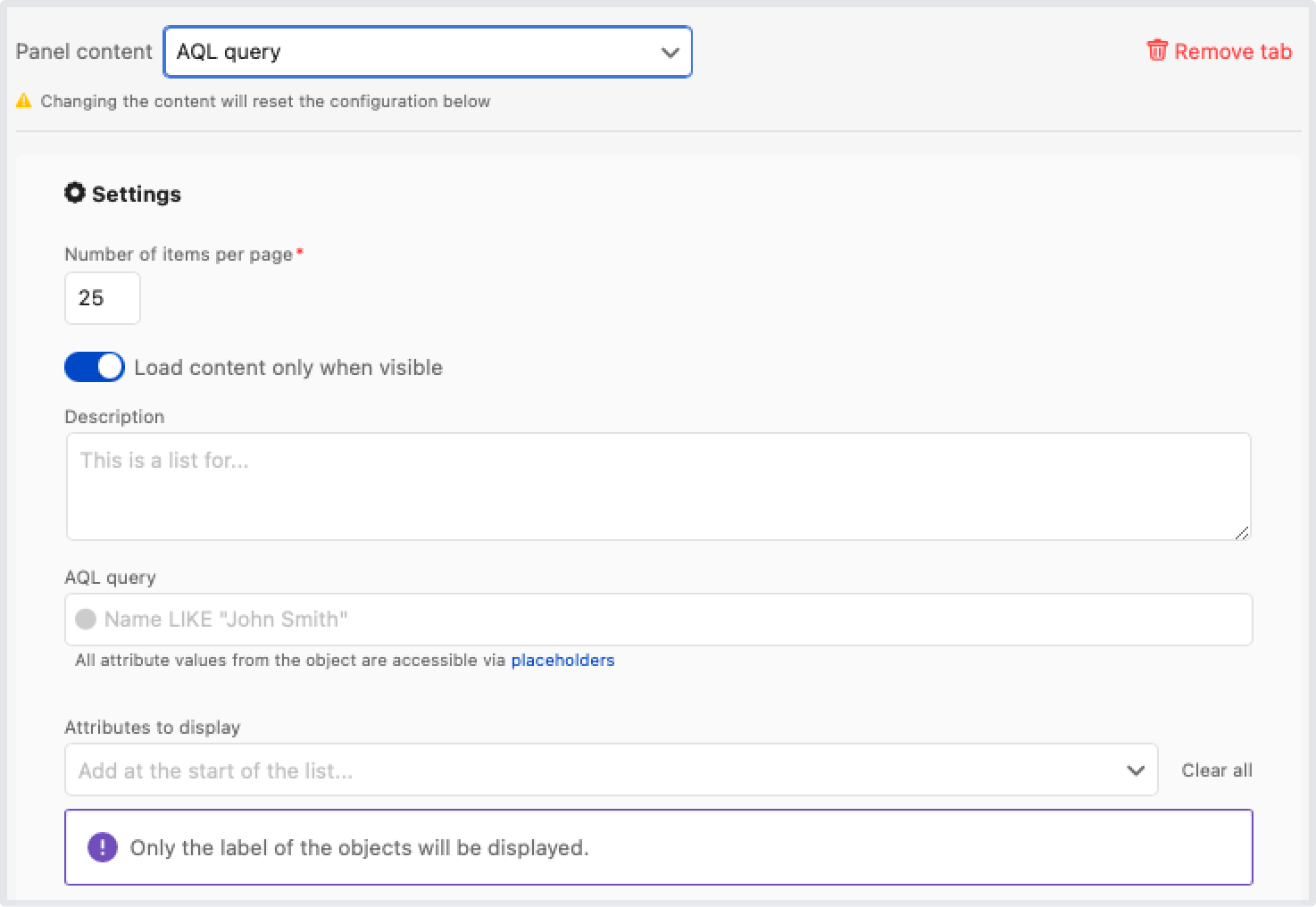
AQL query widget
You can use this widget to display objects, and their attributes, returned by an AQL query.
Settings
Settings for the AQL query widget:
| Setting | Description |
|---|---|
| Number of items per page | Set the number of objects returned by the AQL query. |
| Load content only when visible (Lazy loading) |
|
| Description | Enter a description of this query and the information returned. |
| AQL query | Enter an AQL query to run in the widget. For more information about AQL, see Advanced search: AQL. |
Placeholders
Placeholders are very handy when used in the AQL query widget, because they can return information that is filtered by the current object. For example, the AQL query on the screenshot below returns all objects that meet the following criteria:
- Have outbound references to the current object
- Are Network interfaces
This is a great way of finding more detailed information about objects within an object type.
- For more info about Assets Query Language (AQL), see Advanced search: AQL.
- For more info about placeholders, see Advanced: Placeholders.