Create a dependent “Dropdown” control
When creating a "Dropdown" control to filter your charts, you may run into a situation where your variable control contains too many results to be useful or easily searchable. To narrow down your available results depending on a certain condition, you can easily create a dependent “Dropdown” control. You’ll essentially filter a “Dropdown” control using another “Dropdown” control.
In this example, we used our Atlassian Data Lake data source to create a table chart listing the projects and number of issues created in each project. We want to filter our chart by project name, but this project list is extensive as we have multiple projects from various project types. We’d like to only look at projects from selected project types to compare them in our chart.
To do this, you’ll need to create two “Dropdown” controls, one with the initial broader categories (Project type) and a second with the results you want filtered (Project name).
1. Create the initial “Dropdown” control
From your dashboard sidebar, select Add control > Dropdown.
Select Switch to control editor.
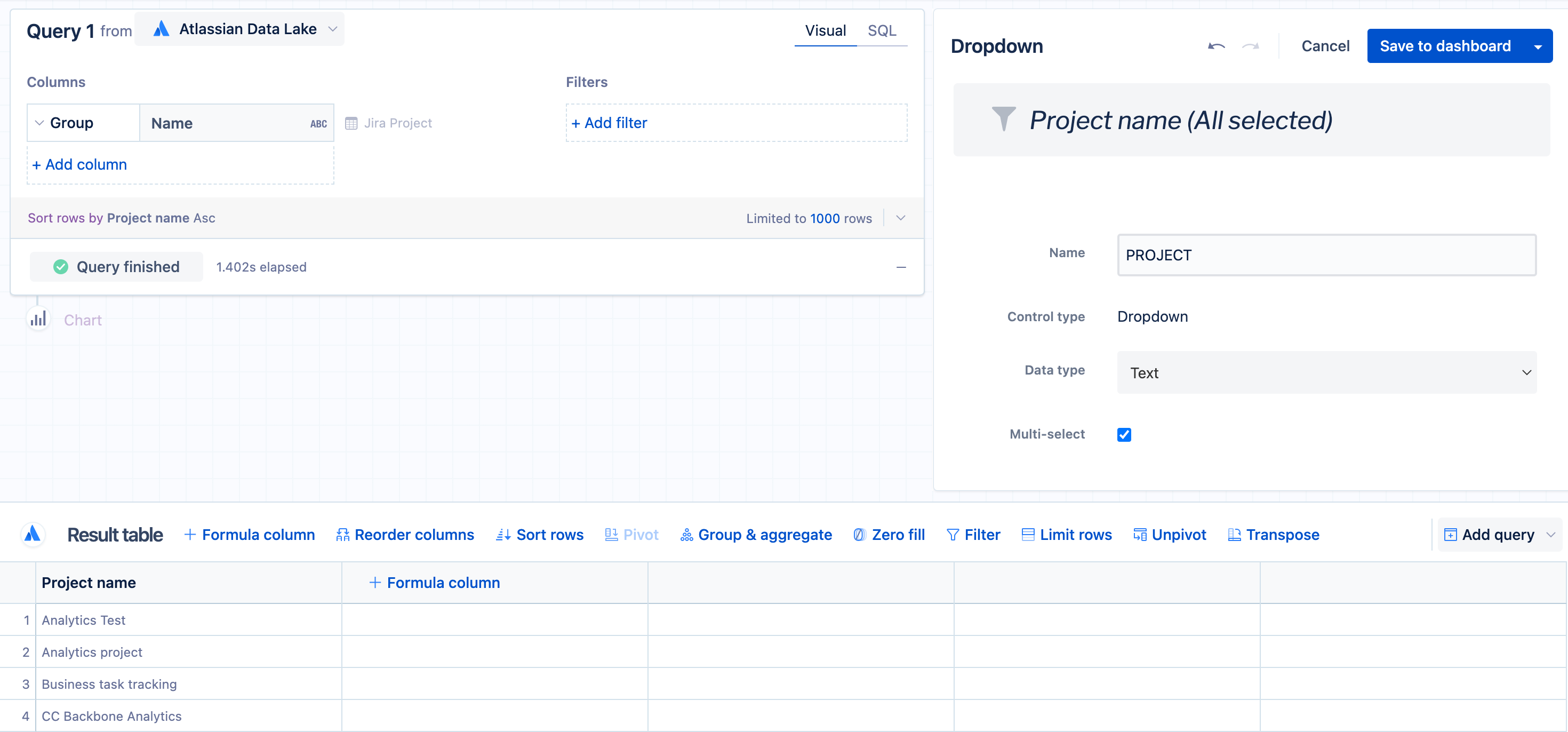
Add the Name column from the Jira Project table to the Columns section and use the Group aggregation in the Result Table.
Name the Control
PROJECTand fill out the Control’s options under the preview on the right side of the Editor. In this case, we opted to use the Multi-select option to be able to select multiple projects and compare them in our chart. We also chose the Show all Empty state and deselected Initial value(s).Click Save to dashboard when you’re ready to place your new “Dropdown” control on your dashboard.
2. Connect your “Dropdown” control to your chart
Open the chart editor by selecting Edit chart from the chart’s ellipsis menu.
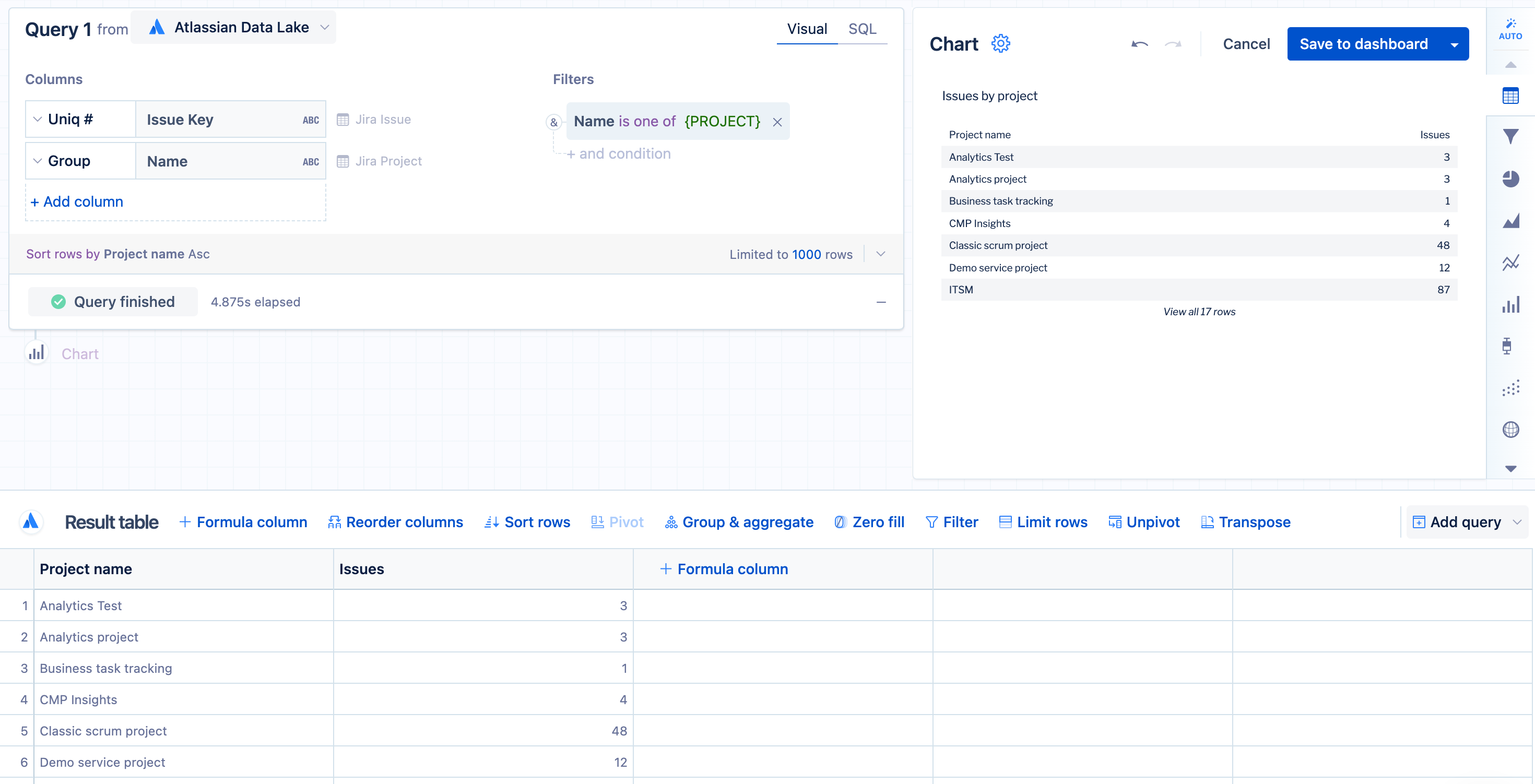
Add the Name column from the Jira Project table to the Filters section, select the is one of filter operator, and select
{PROJECT}for the filter value.Select Run query.
Select Save to dashboard to save your changes.
Your chart is now set up to filter using the Project “Dropdown” control. To filter the Project “Dropdown” control itself, we’ll need to create another “Dropdown” control with the project types.
3. Create another “Dropdown” control
The steps are basically the same as creating the Project “Dropdown” control, but this time you’ll want to pull in the project types by adding the Project Type column from the Jira Project table to the Columns section.
From your dashboard’s right-side menu, click on Add control > Dropdown.
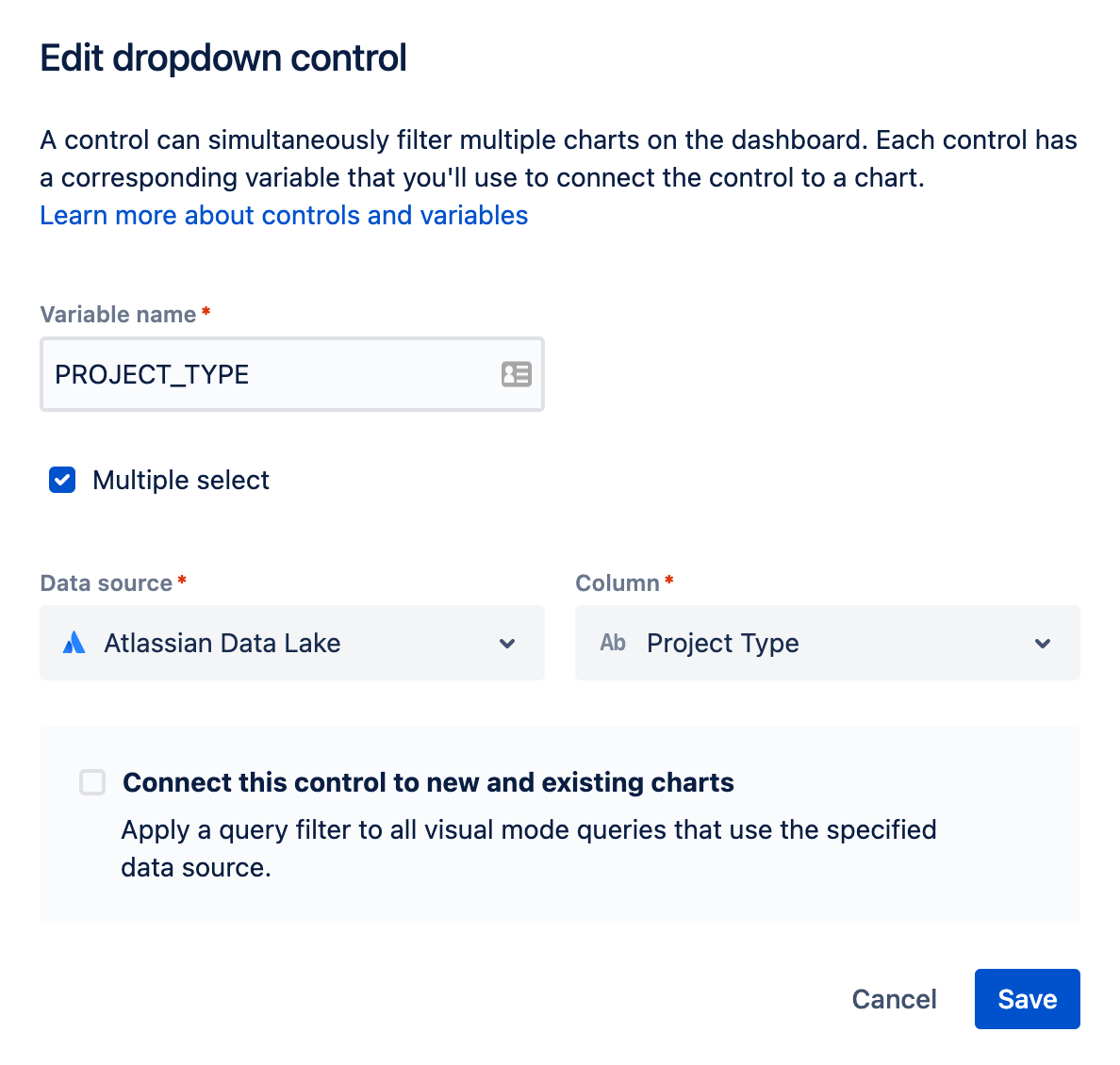
Name this “Dropdown” control PROJECT_TYPE.
Select Multiple select. Then select your desired Atlassian Data Lake connection as the data source. From the Jira Project table select the Project type column.
When you’re done changing the settings, select Add to place your second “Dropdown” control on your dashboard.
4. Use the new “Dropdown” control to filter your initial “Dropdown” control
To help narrow down the long list of projects in the Project “Dropdown” control, add the Project type “Dropdown” control to the Filters of the Project “Dropdown” control.
Edit the
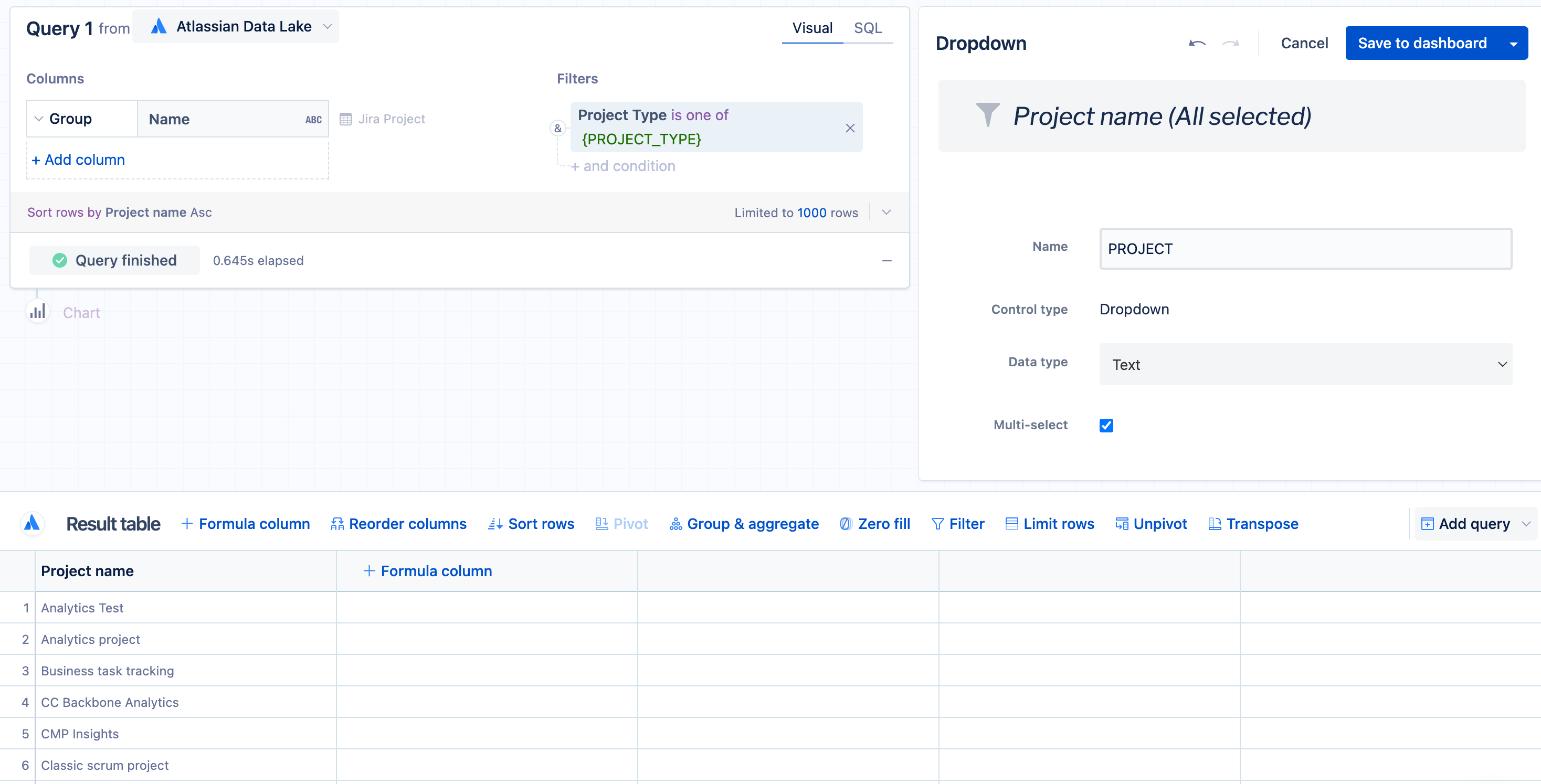
PROJECT“Dropdown” control by opening its ellipsis menu and clicking Edit control.Add the Project Type column from the Jira Project table to the Filters section, select the is one of filter operator, and select
{PROJECT_TYPE}for the filter value.
And there you have it. You can now make a selection for the Project type “Dropdown” control to get a refined list of projects in the Project “Dropdown” control to better filter your chart.
This concept of dependency between variable controls can be applied in various ways, so don’t hesitate to play around with the different control types to customize your dashboard. For instance, try using a "Text input" control instead of the first “Dropdown” control to manually enter filter options.