Handle long text in table charts
You may often find that you have long titles or labels in your data—and you want to preserve those values and not reformat them to fit in a small space in your table chart. You have a few options for handling such long text in your table charts.
1. Word wrap
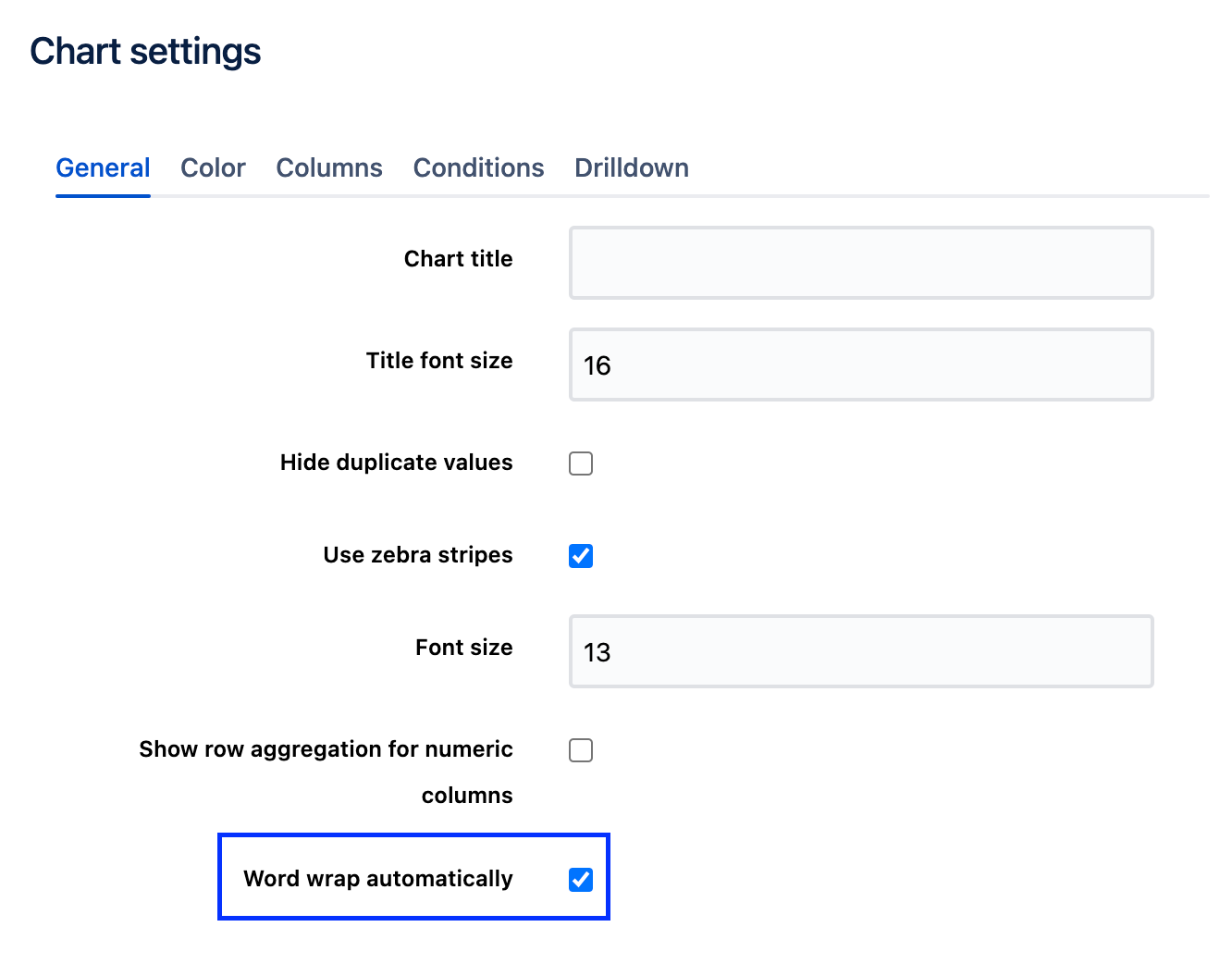
You can enable word wrap on your table chart through the chart settings as shown below. Depending on the various lengths of the text in your columns, this may result in a bit of an inconsistent presentation of your data as some labels will span multiple rows, while others may only use one row.
2. Adjust column width
A second option is to adjust the column width for table charts by navigating to the Columns tab in the chart settings. You may add a new formatting rule to a column and adjust its width.
One thing to note when you adjust the column width is that Atlassian Analytics only displays the first 100% of your table. If the total sum of all the column width percentages exceeds 100, all your columns may not display on your chart. To avoid this problem, check each of your custom column formatting rules and adjust the percentages to ensure the total does not exceed 100%.
3. Use drilldowns
One last option for handling long text is to enable selecting the text column to display the full text using drilldowns by following the steps outlined below.
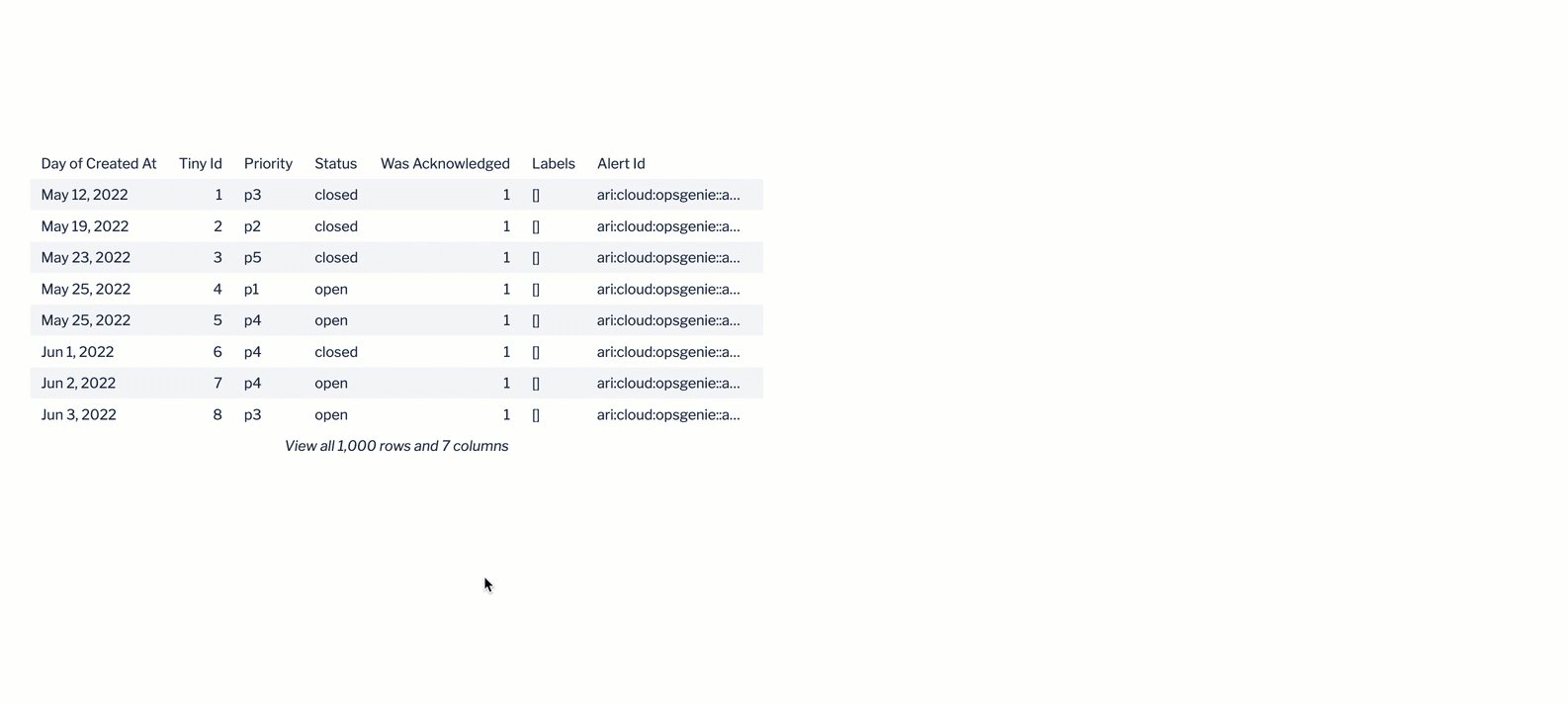
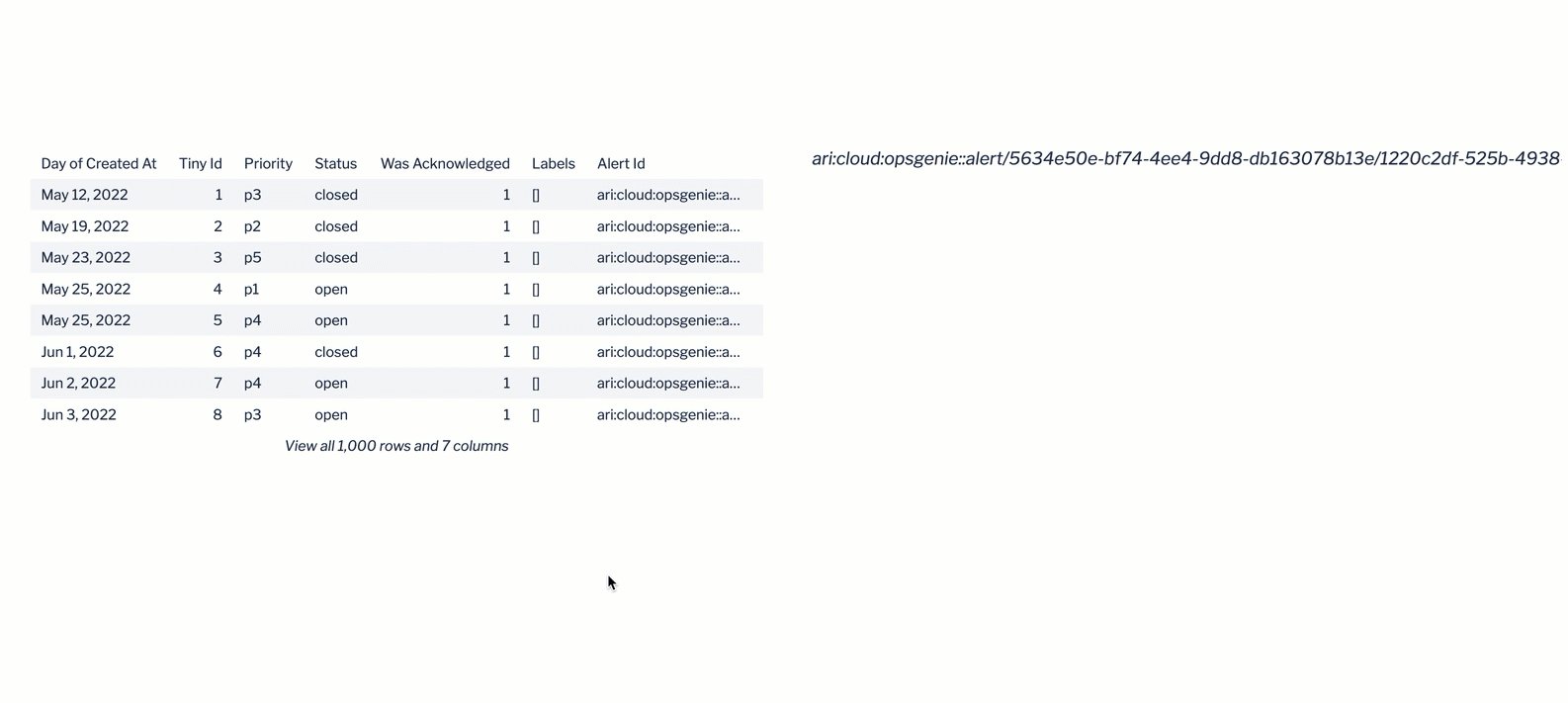
In this example, we have a table chart with a truncated text column. We want to be able to select the text column in the table chart to display the full text in a text element.
- Add a new "Hidden variable" control to your dashboard. Be sure to select Enable for drilldowns from the control’s settings.
- Open the chart settings for your table chart and switch to the Drilldown tab. Select the current dashboard and map your text column to the new “Hidden variable” control.
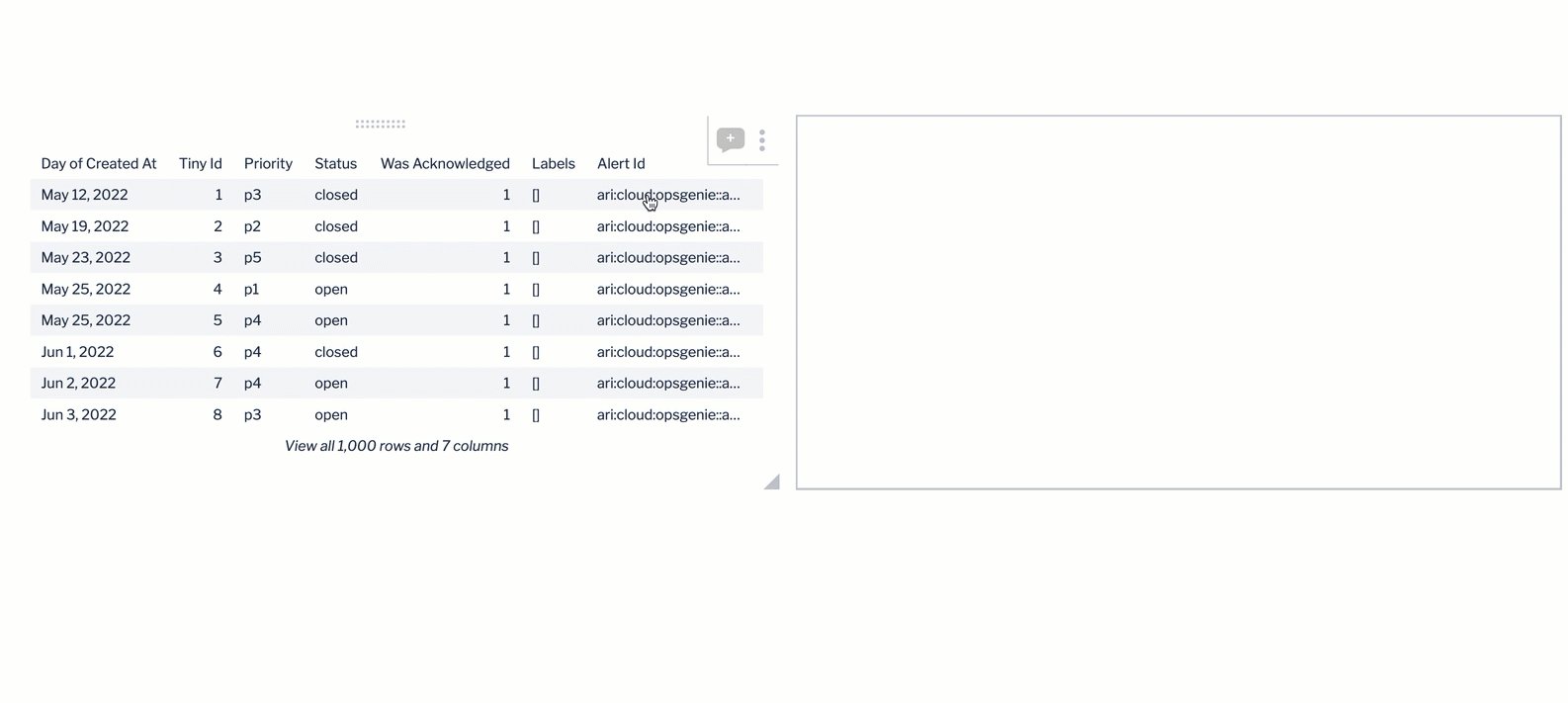
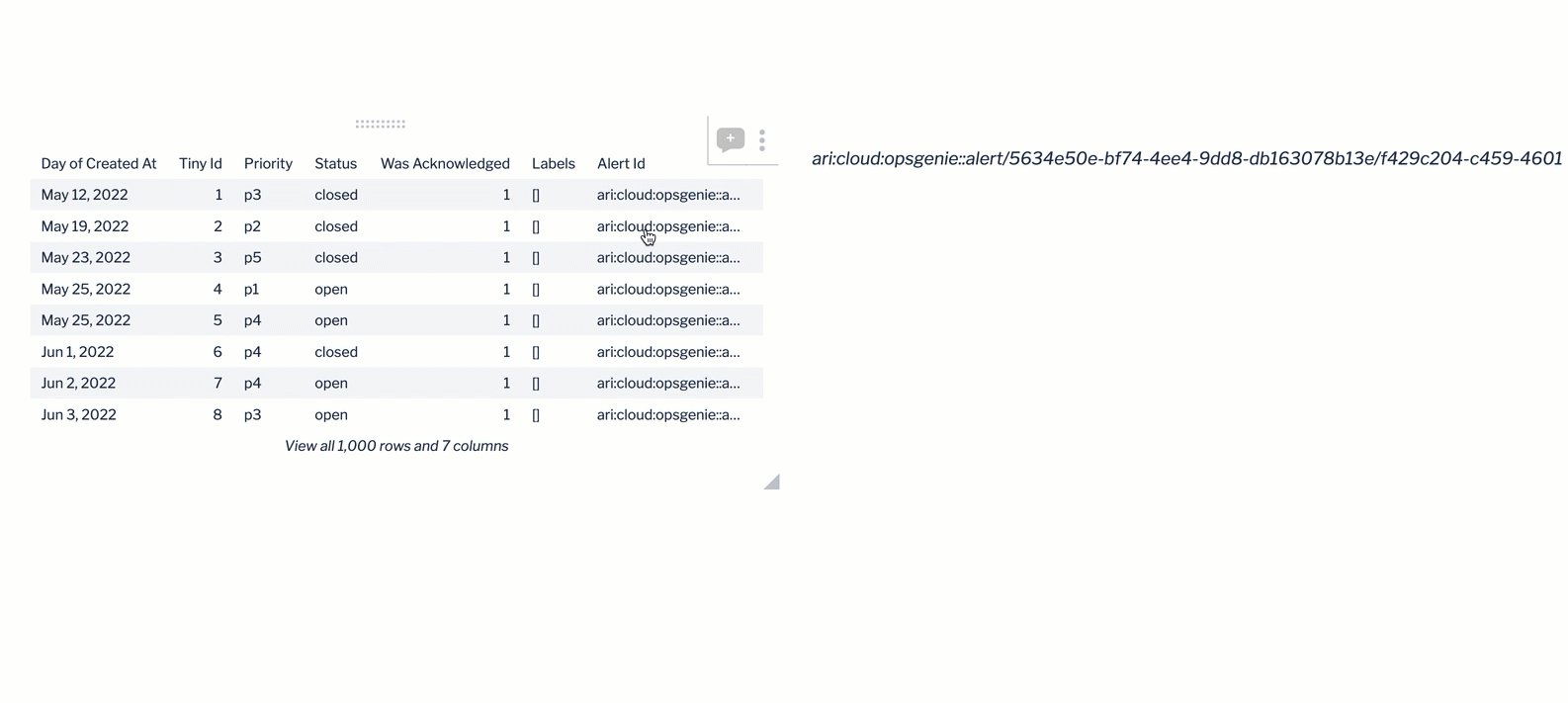
- Add a text element to your dashboard by selecting Add text from the dashboard sidebar. In the Text box, type the name of your “Hidden variable” control wrapped in curly braces. Select your preferred font style, then select Add.
You can now select a row in your table, and the text element will populate with the content of the text field.
Note: You may need to refresh your browser after the creation of the text element in order for the changes to take effect.