Display Files and Images
Insert a file attached to another page
You can display a file that's attached to a different page of the same Confluence site, if you know the name of the file.
To display an image attached to a different page:
- Go to Insert > Files and choose the Search on other pages.
- Enter the name of the file.
- Choose whether to search the current space or All Spaces and choose Search.
- Select the file from the search results and choose Insert.
Insert an image file from the web
You can display an image from a remote web page on your Confluence page, without needing to attach it to your page. You need to know the URL for the image, not for the web page it appears on. This is only available for image files, not other types of files (like documents).
To display an image from a web page:
- While editing the page, position the cursor where you want to place the image.
- Choose Insert > Files and choose Images from the web.
- Enter a URL for the image. (example: http://atlassian.wpengine.netdna-cdn.com/wp-content/uploads/AtlassianBushRegeneration-12January2012-083-trunc.jpg
- Choose Preview to check that the URL and image are correct.
- Choose Insert.
Delete files from your page
If you delete a file or image in the editor, the attached file will not be deleted. Go to > Attachments to delete the attachment completely from the page.
Seeing an 'unknown attachment' placeholder on your page? This means that the attached file has been deleted from the page (or another page).
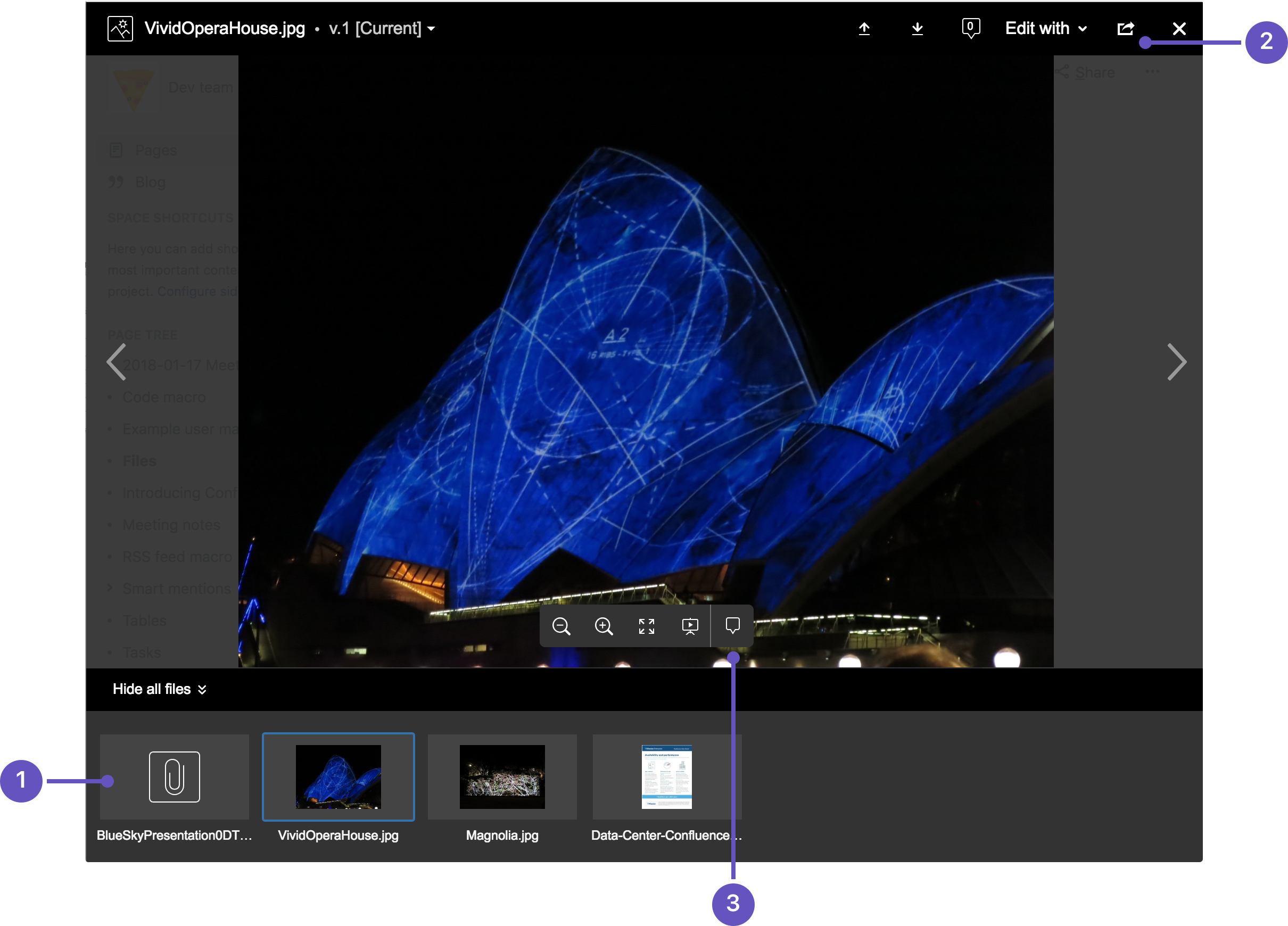
Preview a file
Click an image, file thumbnail or link when viewing a page to launch the preview.
The preview includes images from the web that are displayed on the page and files that are attached to the page (even if they are not currently displayed on the page).
In the preview you can:
- Download the image file.
- Upload a new version of the file (attached files only).
- Comment on the file.
- Choose to edit the file with a desktop application.
- Zoom in, out or fit the image to the width of your browser.
- Browse like a slideshow using the next and back buttons.
- See other files attached to the page and select a thumbnail to preview that file.
- Switch to a full screen presentation mode.
Many file types can be previewed, including Office files, PDFs and many image types.
- See more files: see other files also attached to this page.
- Manage this file: download the file, upload a new version or share with your team.
- Add a comment: drag the pin to comment on the file.
Office and PDF files
Inserting a file in a page is a great way to make useful documents, spreadsheets, presentations and other files available to your team.
As with all file types, you can choose to insert the file as a link, or as a thumbnail. The thumbnail shows a preview of the document's contents, and can be resized.
To view an Office or PDF file, click the link or thumbnail to see the full preview (no need to have Excel, Word or PowerPoint installed). Alternatively, use the Download button in the preview to download the file and view offline.
You can even edit and comment on Office and PDF files.
Image files
When editing the page, select an image to show the image properties panel. The panel allows you to set the display size, add a border and effects and link the image to other pages.
From the image properties panel you can:
- Choose a preset size for the image
- Enter a width for the image (between 16px and 900px)
- Add a border around the image
- Link the image to a page or URL
- Align the image (you can use the left and right align buttons to make the text wrap around the image too)
- Add a title, which is shown when you hover over the image (go to Properties > Title)
- Add alt text, which is used by screen readers and when the image can't be shown (go to Properties > Title)
- Add effects to the image such as drop shadow or snapshot (go to Properties > Effects).
To add a caption to an image using the Instant Camera effect:
- Choose Effects in the image properties panel and choose the Instant Camera image effect.
- Save the page.
- Go to > Attachments to go to the 'Attachments' view of the page.
- Choose Properties next to the image file.
- Add a comment to the attachment. The text in your comment will appear as the image caption.
You will need to re-enter the comment each time you upload a new version of the image.
Note: The Instant Camera effect only works with Latin character languages, due to a lack of handwriting style fonts in multi-byte languages.
Note about image effects
Displaying image effects can be resource intensive. Confluence will prevent users from applying an image effect if the image is very large (based on data size and dimensions in pixels).
Confluence also limits the threads that are dedicated to displaying image effects so that it does not impact your whole instance. If a thread is not available, Confluence will display the image without the effect. See Image effects are not displayed in Confluence 5.5 or later if you need to adjust the number of threads.
Multimedia files
The file preview also supports MP3 audio and MP4 video files. It uses HTML5 to play attached audio and video files. This means the file types people can play in the preview depends on the audio and video formats their browser supports.
You can also display a wider range of multimedia files (video, audio and animation) using the Multimedia Macro.
Display online video (such as YouTube or Vimeo videos) using the Widget Connector Macro.
Show a list of files on a page
There are several ways you can display a list of files on a page. You can:
- Use the Attachments Macro to show files attached to the current page.
- Use the Space Attachments Macro to show all files in a space.
- Use the Gallery Macro to show thumbnails of images attached to a page.
You can also use the File List blueprint for uploading, viewing and managing lists of files.