Configure your CDN for Confluence Data Center
On this page:
If your users are distributed across the world and experience high latency when using Confluence Data Center, you may be able to improve their experience by using a Content Delivery Network (CDN). Common CDNs include AWS CloudFront, Cloudflare, Azure CDN, Akamai, and others.
Head to Use a CDN with Atlassian Data Center applications to learn about our CDN capabilities, and how to assess whether it will improve your users' experience.
Once you're ready to start using a CDN, there are three main steps:
- Configure an internet-facing load balancer (optional)
- Configure your CDN.
- Enable the CDN feature in Confluence.
Configure an internet facing load balancer (optional)
Add an internet-facing load balancer
Add an internet-facing load balancer to your setup. This is in addition to your primary load balancer. Your CDN is the only entity that will interact with this load balancer. We recommend you:
- Enable HTTPS - the traffic from this load balancer will be sent over the public internet and should be encrypted.
- Enable HTTP/1.1 - currently, the caching proxies and CDNs do not handle HTTP/2 well (or at all) on the way to the origin.
- For AWS deployments, you would set up an internet-facing application load balancer.
Update your firewall rules for the internet-facing load balancer
Unlike your primary load balancer, this internet-facing load balancer must be locked down to ensure that your CDN can only pull data it is allowed to cache. When configuring your firewall rules we recommend:
- The configuration should only allow requests for paths that start with "/s/". If your application is deployed with a context path (for example yoursite.com/wiki or yoursite.com/jira) you will need to include it in the path. All other requests must be blocked.
- You can also choose to limit the allowed HTTP methods to GET, HEAD, OPTIONS.
For AWS deployments, you will configure a Web Access Control List (WebACL) in the Web Application Firewall attached to your application load balancer. The condition to use is a "string match condition" applied to "URI".
To check that your setup is secure, perform the following manual tests:
- A GET on
https://internet-facing-proxy/should return "403 FORBIDDEN". - A GET on
https://internet-facing-proxy/sshould return "403 FORBIDDEN". - A GET on
https://internet-facing-proxy/s/should return "404 NOT FOUND". - A GET on
https://internet-facing-proxy/s/. should return "403 FORBIDDEN". - A GET on
https://internet-facing-proxy/s/../s/should return "404 NOT FOUND".
Configure your CDN to cache assets
We've prepared a CloudFormation template that you can use to configure Amazon CloudFront with minimal effort. You can find all our AWS deployment resources in this repository https://bitbucket.org/atlassian/atlassian-aws-deployment/src/master/templates/cdn/.
If you choose not to use our template, define the following in your CDN configuration. This example is based on AWS CloudFront.
| Origin domain name | This is your Atlassian application base URL, including the context path if you've configured one. For example: mycompany.com/confluence |
|---|---|
| Origin path | Leave blank. There is no need to specify a path. |
| Allowed HTTP methods | Optionally limit to: GET, HEAD, OPTIONS |
| Viewer protocol policy | redirect HTTP to HTTPS |
| Object caching | Use origin cache headers |
| Forward cookies | None This is important to make sure static assets are cached without the user context. |
| Query String Forwarding and Caching | Forward all, cache based on all |
| HTTP protocols | Must include HTTP/2 |
| Error pages/Error Caching Minimum TTL (seconds) | The default error page caching time for CloudFront is 5 minutes. Consider lowering it to a value in the range of 10-30 seconds to decrease the time required to recover from an outage. |
Compress Objects Automatically | Yes |
Using the default should be fine for most of the other settings.
You will need to adapt this information for your particular CDN provider. You should refer to the documentation for your CDN for details, as we've found that terminology differs between CDNs.
Enable CDN in Confluence
Once you've configured your CDN, you can enable the CDN option in Confluence.
To turn on CDN:
- Go to > General Configuration > Content Delivery Network.
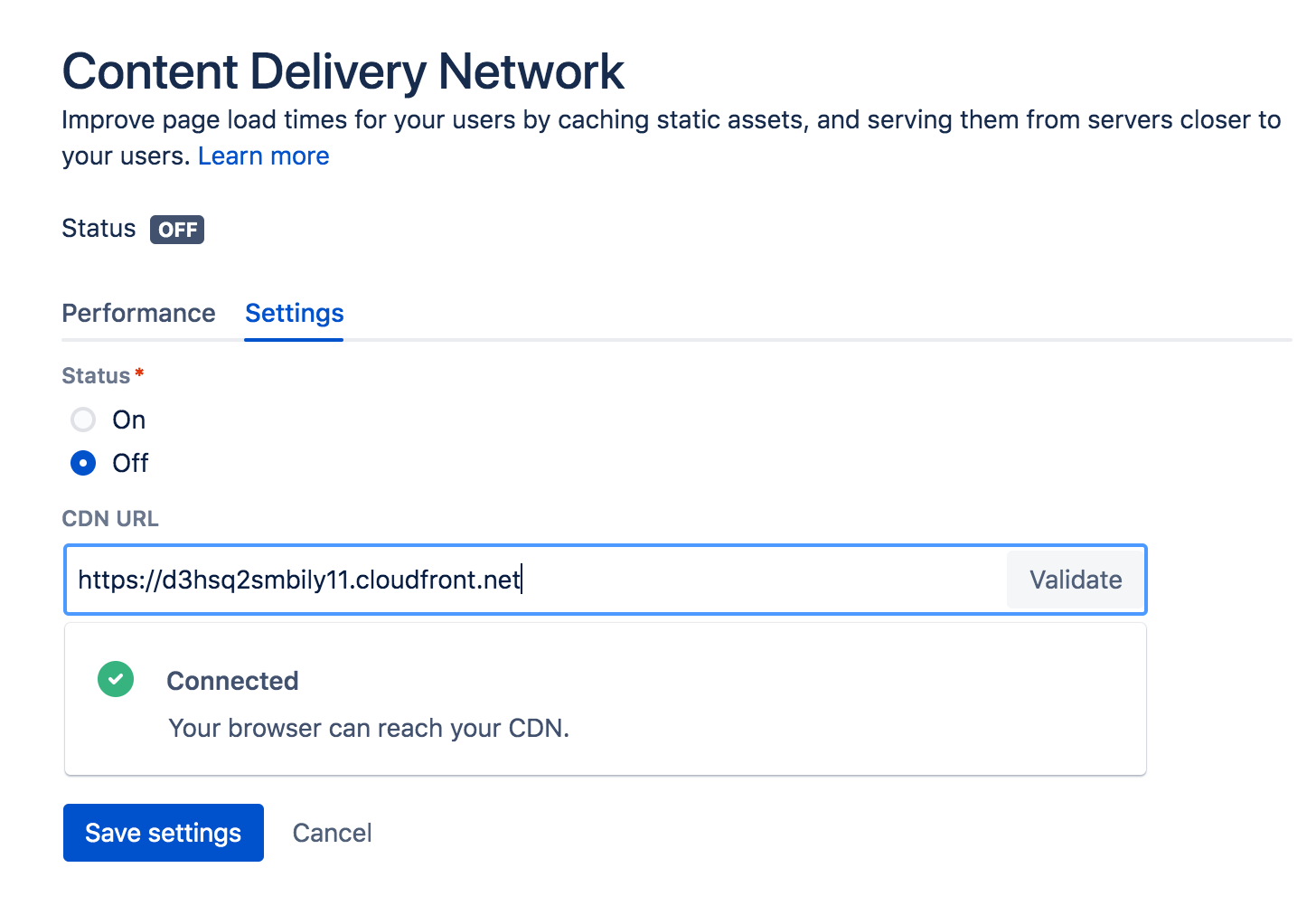
- Navigate to the Settings tab.
- Set the status to On
- Paste the URL generated by your CDN into the URL field and hit Validate.
- If successful, save your changes.
As end users access Confluence, static assets will be cached on the edge server closest to them, and served from there until they expire. This means it might take some time before you can start measuring the impact of the CDN, depending on when your users are online and accessing the site in each location.
Configure CDN in Confluence via REST API
<base-url>/rest/static-asset-caching/configuration- GET - returns the current CDN status, and URL.
- DELETE - deletes the existing configuration and reverts to the default state (CDN disabled, no URL). This is useful if you can't access the UI because of a caching problem.
PUT - sets the CDN URL and status to the values passed in the body of the request as follows:
{ “enabled”: true, “url”: “https://yourcdnurl.com” }
Troubleshooting
- We only accept HTTPS CDN URLs
This is particularly important if you're using Azure CDN, as Azure CDN will mirror the same protocol as the originating request, which means your Data Center application will need to be provisioned with HTTPS. Data Center application UI is inaccessible or not functional
Although unlikely, a misconfiguration of your CDN or a CDN service outage may mean your application's UI is not accessible. If this happens, you will need to disable the CDN feature using the REST API, as follows.curl -v -u <admin username>:<admin password> -X DELETE http://<your-base-url>/rest/static-asset-caching/configurationThis example uses Curl, but you can use any language. Don't forget to replace the username, password, and base URL placeholders with your own details.
- HTTP/2 disabled
Your load balancer, firewall, or reverse proxy should allow HTTP/2 traffic. Using HTTP/2 will provide the best performance for your end users. See HTTP/2 health check fails in Data Center when configuring CDN for more information. - User-installed apps may not be compatible
This warning is displayed when we detect that a Marketplace or other user-installed app is using a deprecated method, which may result in assets being cached incorrectly. See User-installed apps health check fails in Data Center when configuring CDN for more information on what to do if you see this warning.
Frequently asked questions
Can I control what static assets are cached?
No, the application controls this. All requests for static assets are routed to the CDN. Requests for non-static assets are routed directly to your product.
Is personally identifiable information cached?
User created content, usernames, mentions, avatars etc are not static assets, so are not cached. Your CDN should also be configured to pull content from your product with cookies stripped to make sure it operates without user context.
Is dynamic content such as batch.js cached?
Although dynamically generated, batch.js is considered static content, so is cached.