Use a CDN with Atlassian Data Center applications
On this page:
CDN support is available in Data Center editions of:
- Jira Software 8.3
- Jira Service Management (formerly Jira Service Desk) 4.3
- Confluence 7.0
- Bitbucket 6.8.
Get started with CDN
Here's a quick summary of what's involved to enable your CDN in Confluence Data Center:
- Use our template to spin up an AWS CloudFront distribution, or create an account with the CDN vendor of your choice.
- Update your load balancer and firewall to allow the CDN to reach your site.
- In Confluence Data Center, provide the CDN URL, and enable CDN support.
As end users access your site, static assets will be cached on the edge server closest to them, and served from there until they expire. This means it might take some time before you can start measuring the impact of the CDN, depending on when your users are online and accessing the site in each location. We don't provide the ability to preload the cache, so assets will be cached as they are served for the first time.
See Configure your CDN for Confluence Data Center for the full step-by-step guide.
As always, we recommend testing this on your staging environment, before making any changes to your production site.
How it works
Static assets (such as JavaScript, , and fonts) are cached on edge servers provided by a vendor that are geographically closer to the user. This means when someone views a page, some of the assets needed to display the page are delivered by a server in their region, rather than from your server, known as the origin server. This can speed up page load times.
For example, if your server (known as the origin) is in Germany, a can improve page load time by as much as 50% for users located in Rio de Janeiro, as static assets can be served from an edge server in Brazil. If you're new to CDNs and would like to learn more about how they work, CloudFlare provides a great introduction, see https://www.cloudflare.com/learning/cdn/performance/.
It's important to note that using a will not make your application inherently faster, what it will do is reduce the load on your cluster, and reduce the latency experienced by some users, which should result in faster page load times for users.
Tests on our internal dogfooding instances located in Gdańsk, Poland have shown the response time for the View Issue action in Jira Data Center is ~50% faster for people accessing from US East, when is enabled.
How to determine whether a CDN will help your users
A good starting point when assessing whether a CDN will help your users, is to take a look at the network overhead experienced in your site.
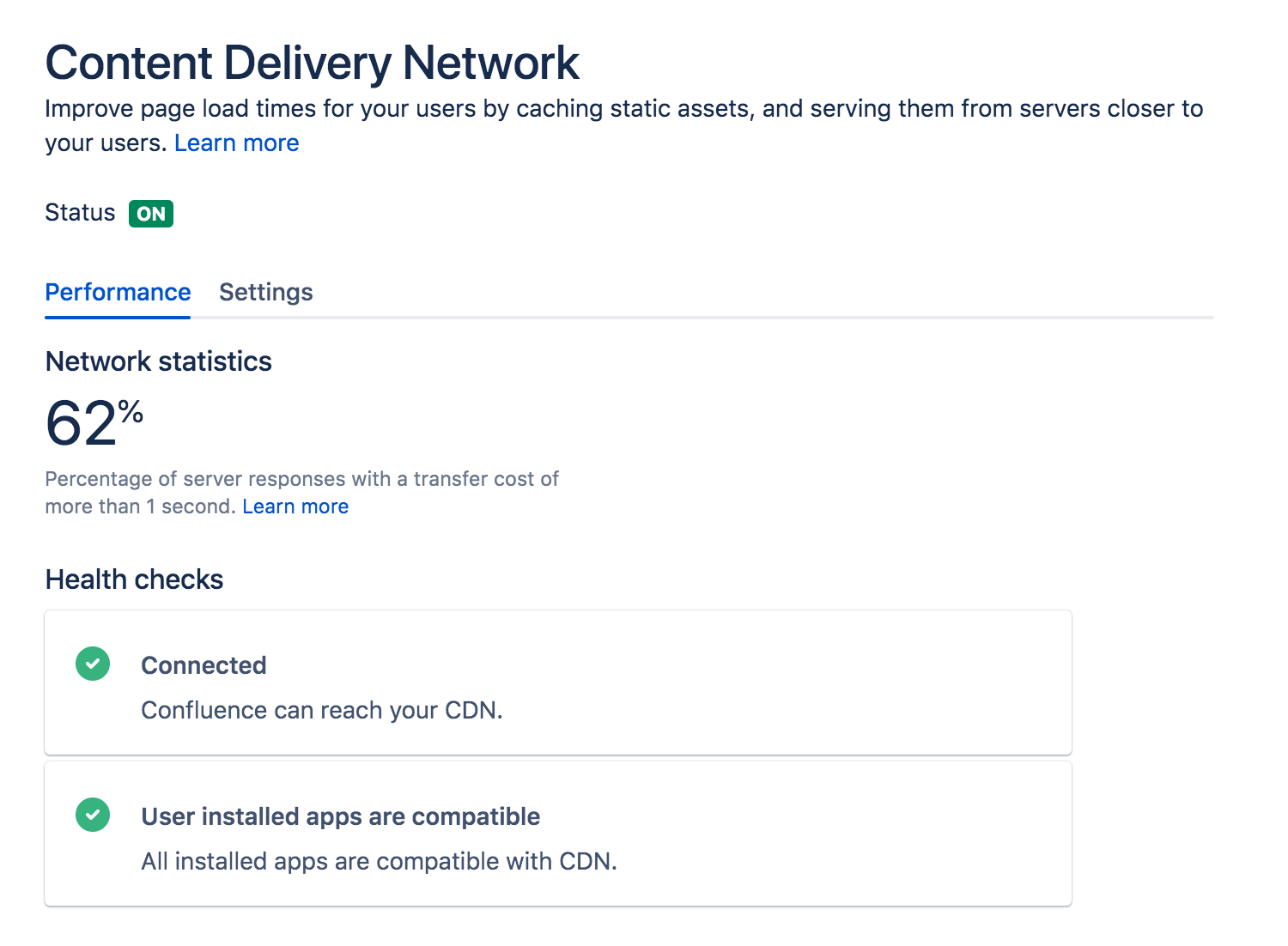
Go to Content Delivery Network in the admin console of your Data Center application. On the Performance tab you'll see the percentage of requests that had a transfer cost of more than one second. Put simply, the higher the percentage, the more likely it is that your users requests are being affected by network conditions, such as latency and connection quality.
This network statistic is a useful indicator of the network conditions your users experience when using the product. If the percentage is high, it's likely that using a will benefit your users in these conditions.
You should also consider where your users are geographically located. For example, if your servers are located in Frankfurt, and the majority of your teams are located in Germany and Austria, your team based in Malaysia may be suffering from high latency, resulting in slow page load times.
Network diagnostic tools such as traceroute, ping, and mtr can be helpful to determine the amount of latency being experienced.
What is cached?
We only cache static assets served by a Data Center application or Marketplace app. These are things that are only going to change when you upgrade your Data Center application or app. Dynamic content is not cached.
Here's a summary of what will be cached when you enable :
| Cached | Not cached |
|---|---|
|
|
You shouldn't need to ever manually invalidate the cache, as we handle this when you upgrade your Data Center product, or an app.
If you’re performing ZDU (Zero Downtime Upgrade), we highly recommend that you disable CDN before the upgrade and enable it after the cluster is in a stable state. Otherwise, you might experience some issues related to the CDN performance.
Planning your implementation
Infrastructure requirements
You can use any origin pull. You're responsible for any costs associated with your CDN.
We've prepared a CloudFormation template that you can use to configure Amazon CloudFront with minimal effort. You can find all our deployment resources in this repository https://bitbucket.org/atlassian/atlassian-aws-deployment/src/master/templates/cdn/.
There are some other infrastructure requirements that you need to be aware of before you start:
- HTTP/2 is highly recommended
Your load balancer, firewall, or proxy should allow HTTP/2 traffic. Using HTTP/2 will provide the best performance for your end users. Check the documentation for your particular provider to find out how to do this. - Firewall considerations
Your must be able to access and cache static assets. If your instance is not publicly accessible will you need to make some changes to your firewall to allow requests from the to pass through. We recommend using application firewalls instead of standard IP range filtering, as IP ranges can change without notice.
Considerations for private instances
If your site is publicly accessible on the internet, you should be able to enable without any problems.
If your site is not publicly accessible you can:
- configure your firewall to allow requests from your to pass through. More information on how to do this is provided in our step-by-step guides below.
- set up your own caching servers closer to your users which will not require opening any traffic to the internet, instead of using a vendor. See How to configure Apache for caching and HTTP/2 to learn more about this workaround.
Marketplace apps and third party customizations
Some marketplace apps or customizations may not be compatible with the feature. A health check, on the Content Delivery Network admin screen will let you know if any of your apps are not compatible.
See User-installed apps health check fails in Data Center when configuring CDN to find out what to do if any of your apps are incompatible.
If you've developed your own plugin, see Preparing for Confluence 7.0 for information about the APIs you can use to confirm your plugin is compatible.