How to add a site-wide banner
This guide is for informational purposes and is not eligible for support from Atlassian. If you have any questions about the information on this page, please reach out to our community at Atlassian Answers for help.
Summary
Confluence administrators may want to add a site-wide message to users.
Environment
Confluence Server and Confluence Data Center
Solution
Confluence administrators can add a site-wide banner that will appear at the top of every page of your Confluence site.
Example 1: Permanent Site-Wide Banner
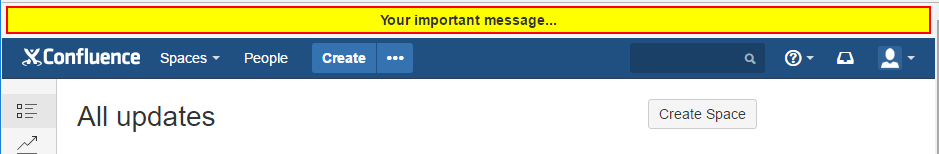
Screenshot: Example of a Site-Wide Banner
To add a site-wide banner:
- Go to Confluence Admin
- Click 'Custom HTML' in the 'Look and Feel' section of the left-hand panel.
- Click 'Edit'.
Add the following code to the 'At beginning of the BODY' textbox.
<!-- Message Banner --> <div style="background-color: yellow; border: 2px solid red; margin: 4px; padding: 2px; font-weight: bold; text-align: center;"> Your important message... </div>- Click 'Save'.
If you want the banner across the bottom of the page, you should add the code to the 'At end of the BODY' textbox instead.
Example 2: Close-able Site-Wide Banner
Screenshot: Example of a close-able Site-Wide Banner
To add a close-able site-wide banner:
- Go to Confluence Admin
- Click 'Custom HTML' in the 'Look and Feel' section of the left-hand panel.
- Click 'Edit'.
Add the following code to the 'At beginning of the BODY' textbox.
<div class="aui-message closeable"> <p class="title"> <strong>Error!</strong> </p> <p>And this is just content in a Default message.</p> </div>Click 'Save'.
Example 3: Restricting the pages where the banner is displayed
To restrict the pages where the banner can be displayed, it's possible to use Javascript code:
- Go to Confluence Admin
- Click 'Custom HTML' in the 'Look and Feel' section of the left-hand panel.
- Click 'Edit'.
- On certain actions like creating and editing a page, the above code might not give the intended results. In those scenarios, we can use the following code
Add the following code to the 'At beginning of the BODY' textbox.
<!-- Message Banner --> <div id="mytest" style="background-color: yellow; border: 2px solid red; margin: 4px; padding: 2px; font-weight: bold; text-align: center;"> Your important message... </div> <script type="text/javascript"> AJS.toInit(function(){ if (window.location.pathname != '/confluence/browsepeople.action'){ AJS.$('#mytest').hide(); } }); </script>On certain actions like creating and editing a page, the above code might not give the intended results. In those scenarios, we can use the following code
<!-- Message Banner --> <div id="mytest" style="background-color: yellow; border: 2px solid red; margin: 4px; padding: 2px; font-weight: bold; text-align: center; display: none;"> Your important message... </div> <script type="text/javascript"> AJS.toInit(function() { if (document.getElementById('editPageLink') != null) { document.getElementById('editPageLink').setAttribute('onClick', 'document.getElementById(\'mytest\').style.display = \'block\';'); } if (window.location.pathname == '/pages/createpage.action' || window.location.pathname == '/pages/editpage.action') { AJS.$('#mytest').css('display','block'); } }); </script>- Click 'Save'.
The window.location.pathname option can be used in the if clause to indicate the pathname of the page where the site-wide banner can be displayed.
The id option can be used to reference different banners which can be displayed on different pages.
Other notes:
If your banner significantly increases the height of your Confluence site footer, you may need to add HTML to allow for the extra height of a custom footer.
RELATED TOPICS