How to fix an un-editable Confluence page using the Chrome Inspector
Purpose
There are a number of occasions when a Confluence page can become un-editable or contain elements which can not be seen in the editor and as such are hard to remove, or alternatively the content shows in the editor but not when viewing the page. On Confluence Server this can often be fixed with the Source Editor add-on but this is not currently available in Cloud.
Many of these problems can instead be fixed by using the Chrome Inspector in the Developer Tools Panel.
Solution
- Using Chrome, in the Confluence editor, right click and select "Inspect Element".
- Now the Developer Tool Panel should open and you should see the html for the page.
- Locate the html you want to edit, right click it and select "Edit as HTML".
- Now the content should open in an editable area.
- Remove or edit it until it looks good, then click on a row outside the area.
- Now the HTML should be updated in the developer panel and in the Confluence editor.
- Click "Save" button and your changes should be saved.
If you're running into this problem but aren't sure specifically what you need to do, please raise a support request on support.atlassian.com. If you're a Cloud customer use the "Atlassian Cloud" option when creating your request.
Example - invisible copy/pasted content
- A situation where a user has copy/pasted content from the view page into the editor and saved the page.
- The items are shown on the view page but not in the editor.
Example:
A user has copied the Information Macro. After saving it can be seen when viewing the page...
...but not in the editor - Using Chrome, in the Confluence editor, right click where you think the item should be and select "Inspect Element".
- Now the developer panel should open and you should see the html for the page.
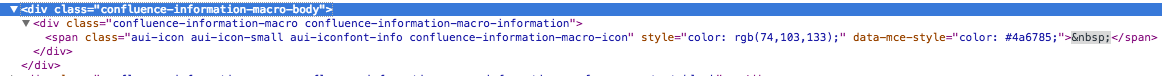
Locate the corrupt elements in the HTML
In the info box example it looks like this:
Right click the top <
div>that you want to remove and select "Edit as HTML"- Now the content should open in an editable area.
Example: - Remove the incorrect HTML and then click on a row in the HTML outside of the editable area.
- Now the HTML should be updated box in the developer panel and in the editor.
- Click "Save". It saves whatever is in the editor and the problem is fixed.