How to Remove Spacing Under a Heading
This page outlines how to alter the spacing under a heading tag. This is useful for users that want to control the apparent line height of their text after a header.
The Fix
This fix alters all of the spacing in all of the pages in your Confluence instance.
Visit Confluence Admin > Custom HTML page. In this section you will see an area to add custom html to the HEAD section. Add the following block of text to that area
<style>
#main-content h1 {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;}
#main-content p {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;}
</style>
This will clear out all of the spacing between the h1 tag and the paragraph tag. You may add a similar block for any additional heading 1-6.
Fine Tuning
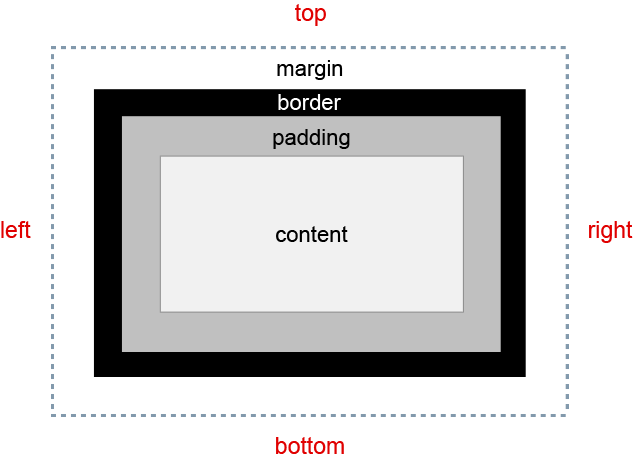
This is a aggressive solution to the problem. You may wish to add back a bit of spacing to fine tune your display. To do that we must look at the css box model.
You will note that there are 4 numbers after each margin and padding property. They correspond to the top, right, bottom and left portions of the box model. If you want to increase the amount of space between paragraphs it is a good idea to alter one of these properties, ideally the botom, with a bit of padding and or margin.
A possible example of this is below
#main-content p {
margin: 0px 0px 5px 0px;
padding: 0px 0px 0px 0px;}Selecting a single property to standardize on is a good idea because it reduces confusion later should you need to update this property.
Internet Explorer uses a slightly different box model and will render slightly different that Safari, Chrome and Firefox.