How to have nested number lists in Confluence
Problem
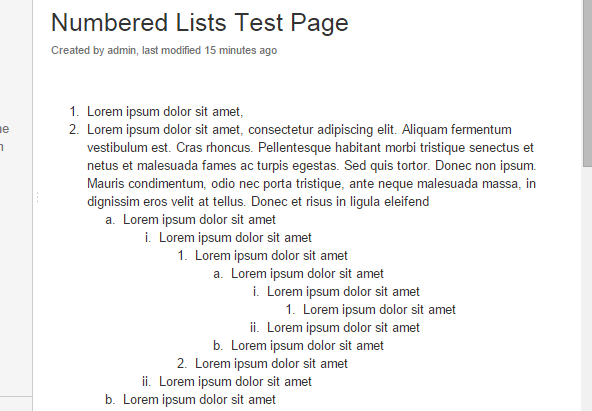
Currently, numbering style in Confluence is as follows
However, some users would like this style to be changed and using a nested number list instead
Diagnosis
This style is not readily available in Confluence.
Workaround
To implement the style change within a space:
Add the following CSS code on Confluence space Stylesheet.
This workaround includes a customization and might not be compatible with previously implemented customization in Confluence. Please try the following workaround in a test space first.
- Go to the space that you would like this numbering be implemented on
- Go to Space Tools > Look and Feel > Stylesheet
- Edit > copy and paste the following code > Save
ol {
counter-reset: item;
}
ol li {
display: block;
position: relative;
}
ol li:before {
content: counters(item, ".")".";
counter-increment: item;
position: absolute;
margin-right: 100%;
right: 10px; /* space between number and text */
}
To implement the style change within a specific list:
Utilize the usage of User Macros.
Create a user macro by going to Confluence Admin > User Macros > Create a User Macro. For example:
FieldValueMacro name nestedlistVisibility Visible to all users in the Macro BrowserMacro Title Nested Number ListDescription Change number list style to nested number list Categories Confluence ContentIcon URL You can leave this field blank Documentation URL You can leave this field blank Macro body processing RenderedTemplate Enter the code below in the template field.
##@noparams<divclass="nestedlist">$body</div>Define the CSS for this user macro by going to the space you would like to implement the user macro in > Space Tools > > Look and Feel > Stylesheet
Edit > copy and paste the following code > Save
.nestedlist ol { counter-reset: item; } .nestedlist ol li { display: block; position: relative; } .nestedlist ol li:before { content: counters(item, ".")"."; counter-increment: item; position: absolute; margin-right: 100%; right: 10px; /* space between number and text */ }Now you can add the macro to your Confluence page using the Macro Browser. Number lists entered into the body of the macro placeholder will change its style to numbered nested lists