How to send a webhook from an automation rule using Assets object data
Platform Notice: Cloud - This article applies to Atlassian products on the cloud platform.
Purpose
This page describes the steps that are needed to publish a webhook from a Jira automation rule using Assets object data.
Solution
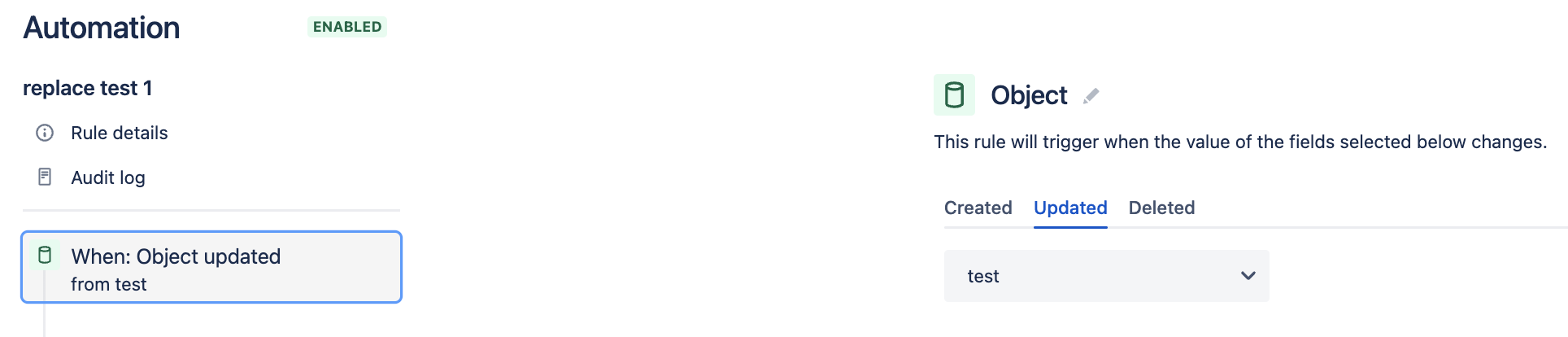
First, we need to fetch the Assets object data in the automation rule. This can be done with the help of 'Object' trigger and specifying the Asset object schema details. More about object triggers can be found here - Object trigger.
Alternatively, Objects could be accessed via the Lookup Objects Action, or from a Jira Issue itself through an Assets Custom Field. You can read about these here: Jira Automation Actions - Lookup Objects & Set up the Assets Object Field.
This page also talks about accessing Assets values using Smart Values: Jira Smart Values - Assets
The webhook's Payload can be sent in any of the following 2 ways:
1- By passing the parameters directly in the url: In this method the Asset object values are added directly to the webhook url.
2- By adding the parameters as custom data: In this method the Asset object data is added as the request body through custom data.
Name in this case is an attribute in the Asset object schema. Other Attributes can be accessed using their own name, such as Created, Key, or any other.
In both scenarios, notice the use of
{{object.Name.urlEncode}} for encoding the blank space and special characters in the url. This will heavily depend on what the receiving service expects the data to be formatted as. For example, .asJsonString may be more appropriate in the latter example. You can read more about the JSON Functions here: Jira Smart Values - JSON Functions.