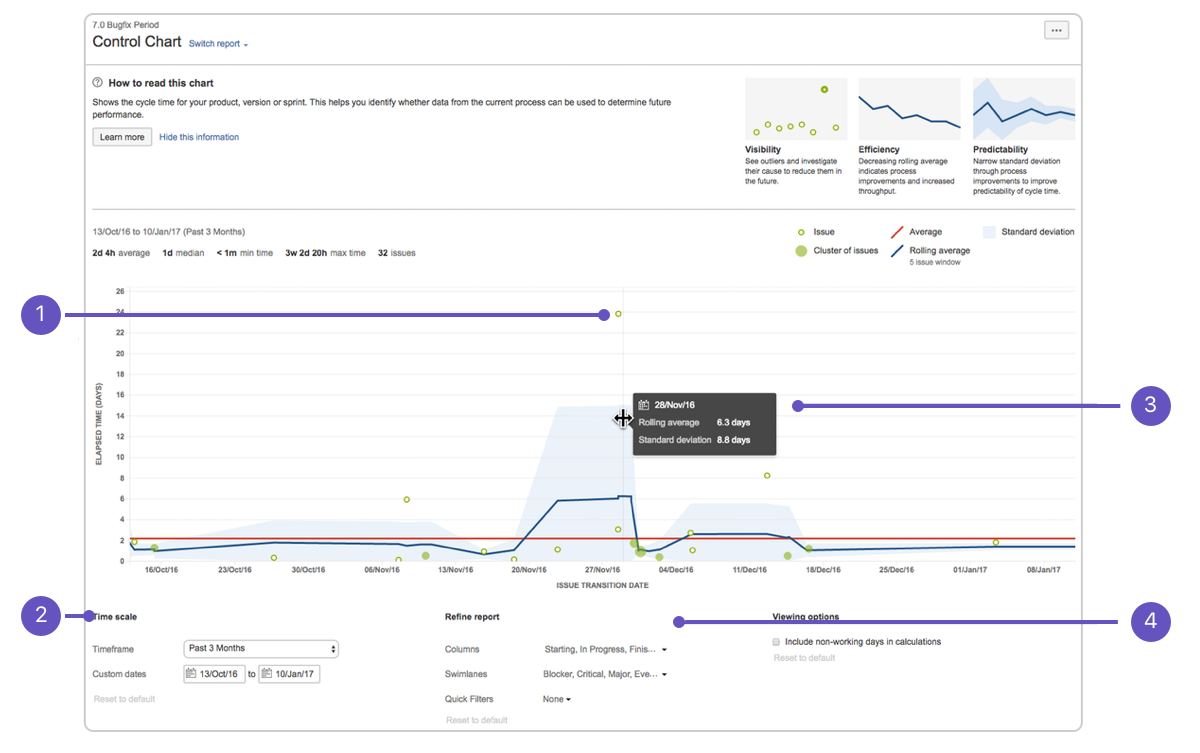
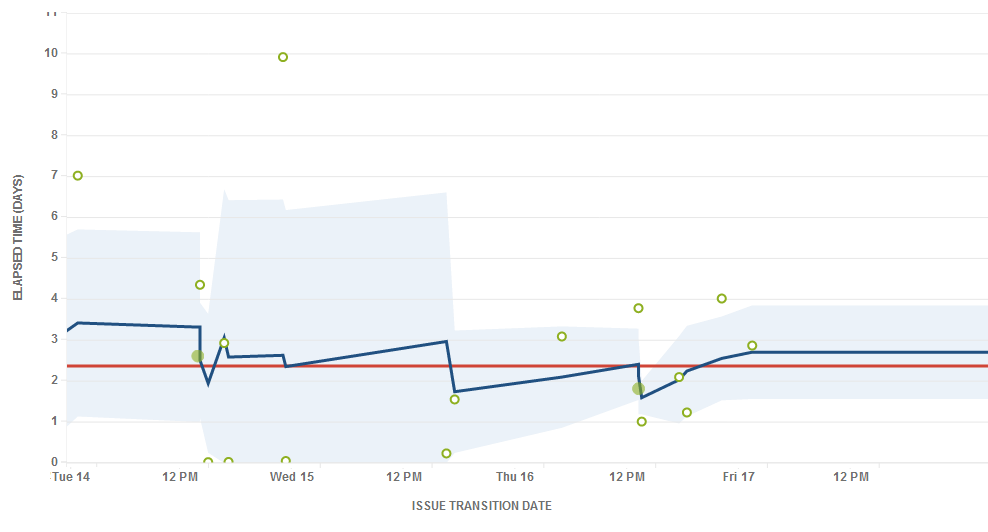
Control Chart
The Control Chart shows the cycle time and lead time for your product, version, or sprint. It takes the time spent by each issue in a particular status and maps it over a specified period of time. The chart also shows the average, rolling average, and standard deviation for this data.
A Control Chart helps you identify whether data from the current sprint can be used to determine future performance. The less variance in the cycle time of an issue, the higher the confidence in using the mean (or median) as an indication of future performance.
Here are some of the ways that you could use a Control Chart:
- analyze your team's past performance in a retrospective
- measure the effect of a process change on your team's productivity
- provide external stakeholders with visibility of your team's performance
- for Kanban, use past performance to set targets for your team
- Issue details: See the cycle time for an issue.
- Time scale: Select a time period to display on the control chart.
- Zoom in: Highlight an area of the chart to focus on a specific time period.
- Refine report: Select the columns and filters you want data for.
Viewing the Control Chart
- Navigate to your desired board.
- Click Reports, then select Control Chart.
- Configure the chart as desired. The screenshot at the top of this page highlights the controls that you can use to configure the Control Chart.
If you're using Internet Explorer 8, the Control Chart won't work.
Printing the Control Chart
To print the report, view the report and use the print functionality for your browser. The report will fit on either A4- or Letter-sized pages in both portrait and landscape modes (note, there is a known issue printing in landscape using Chrome).
Understanding the Control Chart
Before you start using the Control Chart, you should learn how it works. The following questions and answers cover the key functionalities of the Control Chart
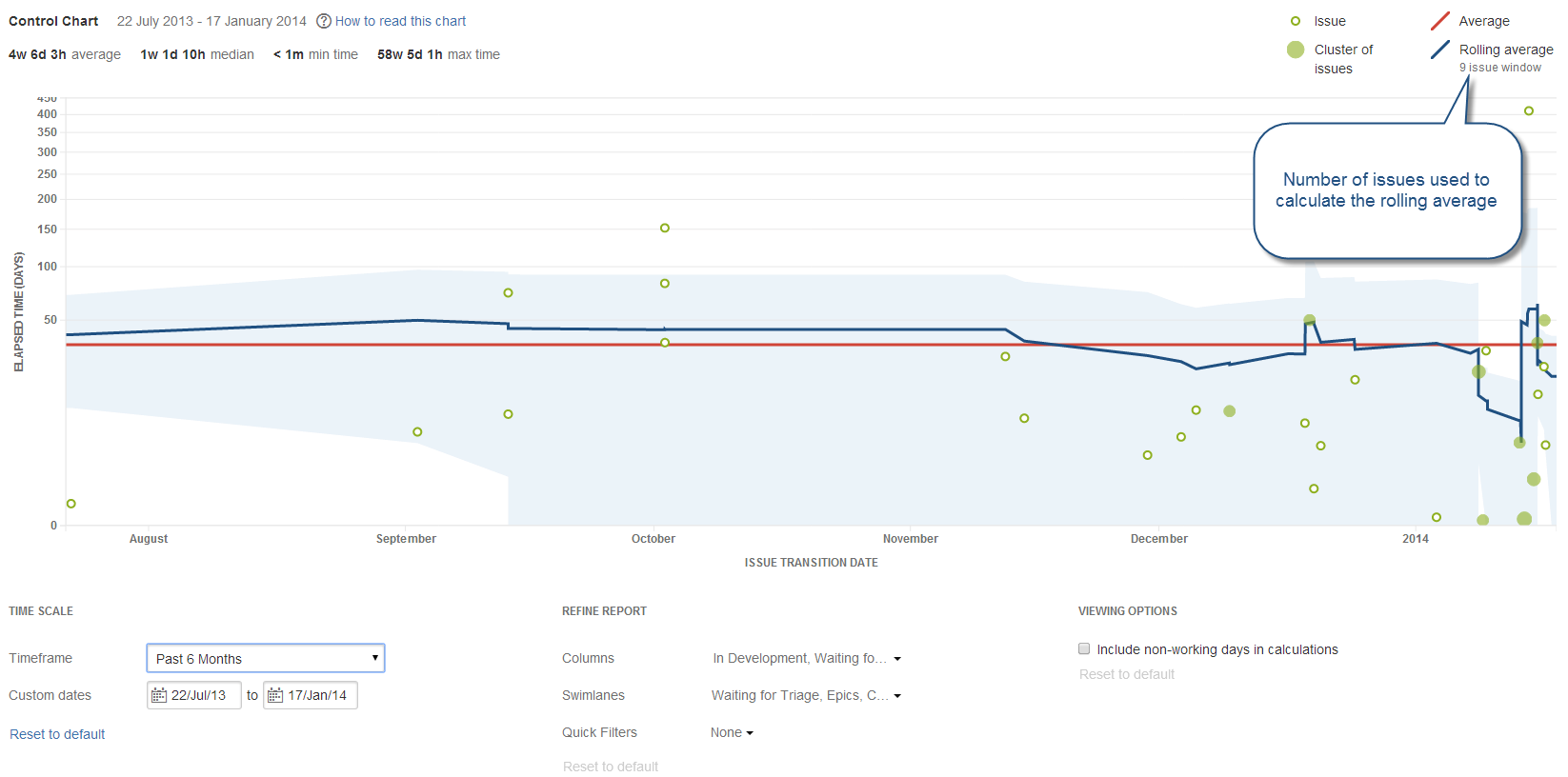
Tips and examples
Learn how to tweak your Control Chart to show the data you need with the following examples:
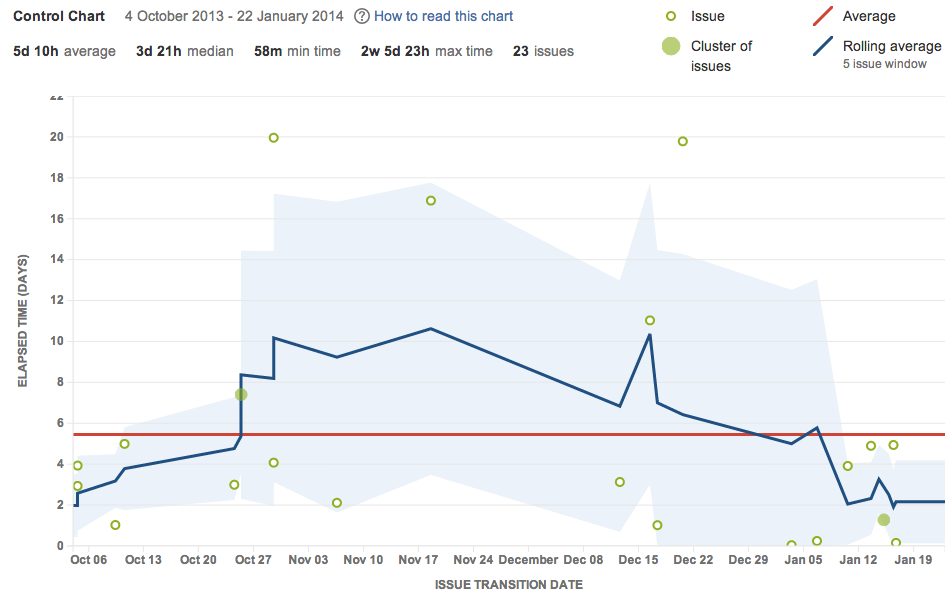
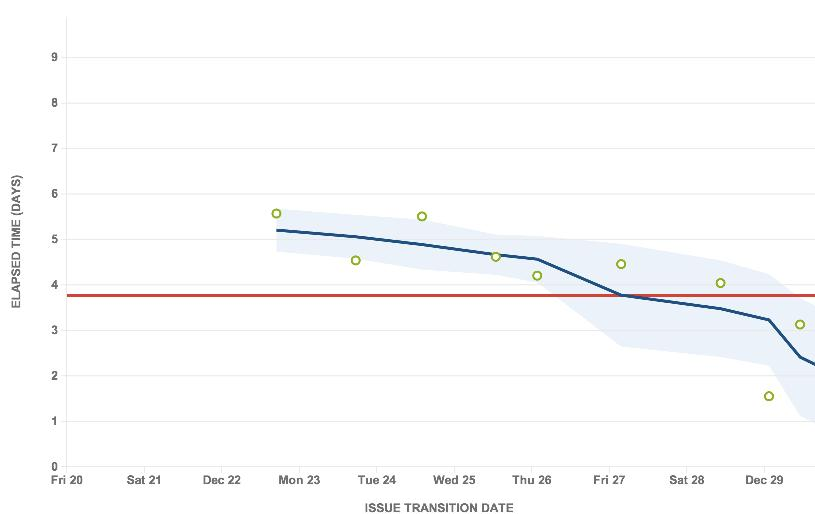
Learn how to interpret a Control Chart with the following examples:
Known issues
If you encounter an issue that is not on this list, please raise it in our issue tracker.
Next steps
Need help? If you can't find the answer you're looking for in our documentation, we have other resources available to help you. Check out Getting help.
Read the following related topics: