Customizing Fisheye and Crucible Look and Feel
Please Note:
- The Atlassian Support Offering does not cover the customizations described on this page. Assistance may be obtained through our community from the Atlassian Community or from a Partner.
- The customizations mentioned in this article do not survive product upgrades.
- After upgrading, customized files from the old installation must not be copied over to the new installation. Changes need to be redone instead.
General instructions:
- In order to customize Fisheye and Crucible look and feel, you will need to edit specific CSS files.
- These CSS files are located inside the
<Fisheye Installation Directory>/content/static/<mucnm4>/2static/style/directory, just note that the string<mucnm4>in this path will be different for you. - Before modifying any of these files we recommend backing them up.
Inside this path you will see many
.cssfiles with their corresponding.css.gzfiles.- The alphanumeric part of the file names (e.g.,
6b5bddea7adbb0cf89bfb560f8fab43b) is generated randomly for each Fisheye installation. Therefore, in the instructions below this alphanumeric part was replaced by an asterisk. After saving the
.cssfile that you've changed, the file needs to be compressed into its corresponding.gzfile by running a command like below:tar -czvf concat.style.6b5bddea7adbb0cf89bfb560f8fab43b.cache.css.gz concat.style.6b5bddea7adbb0cf89bfb560f8fab43b.cache.css- After that, refresh the browser tab and the CSS change should be seen. If that does not happen, try clearing the browser cache or using an Incognito window. Sometimes, a restart of Fisheye may be required.
Known customizations:
Examples of customizations compatible with Fisheye versions after 4.7
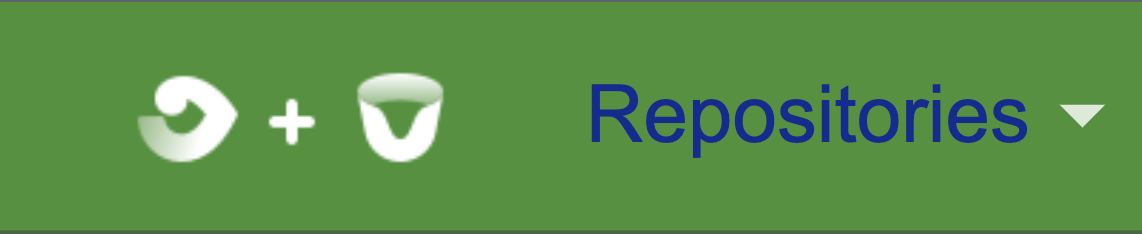
Header background with green color and a darker 1px bottom line:
- Source file name:
concat.style.*.cache.css Add the following at the end of the file:
/* Custom css */ #header .aui-header { background-color: #419333; border-bottom-color: #436743; }
- Source file name:
Header text (Repositories, Projects, People, Reviews) in blue color:
- Source file name: concat.commonScriptAndStyleIncludes.*.cache.css
Note: You may find multiple files with this name. You will need to open each of them and search for the one that has the CSS that needs to be modified.
Search for the file that has this CSS:
#header .aui-header .aui-nav li > a, #header .aui-header .aui-dropdown2-trigger { color: #fff; }Change the color value from
#fffto#142894/* Custom CSS */ #header .aui-header .aui-nav li > a, #header .aui-header .aui-dropdown2-trigger { /*color: #fff;*/ color: #142894; }
- Source file name: concat.commonScriptAndStyleIncludes.*.cache.css
Note: The * in the source file names was used in order to hide a large alphanumeric string that is different for each Fisheye installation.
Examples of customizations compatible with Fisheye versions below 4.6
Header background with green color and a darker 1px bottom line:
- source file name:
concat.style.*.cache.css Add the following at the end of the file:
/* Custom css */ #header .aui-header { background-color: #419333; border-bottom-color: #436743; }
- source file name:
Header text (Repositories, Projects, People, Reviews) in blue color:
- source file name:
concat.style.*.cache.css Add the following at the end of the file:
/* Custom css */ .aui-header a { color: #142894; }
- source file name:
Modify red and light red colors in Crucible diffs:
- Source file name :
concat.crucible.*.cache.css - These are the default colors. Change them as you wish:
td.diffLineNumbersA, .textDelMarker { color: red; } .diffLineNumbersA, .diffContentA, a.diffFileA:link, a.diffFileA:hover, a.diffFileA:visited, .ediffChangedA { background-color: #EEBABA; } table td.lineContent.ediffContentA { border-left: 1px solid red; } .ediffContentA { background-color: #FFE0E0; } td.diffContentA, a.diffFileA:link, a.diffFileA:hover, a.diffFileA:visited, .ediffChangedA { background-color: #EEBABA; }
- Source file name :
Modify green and light green colors in Crucible diffs:
- Source file name:
concat.crucible.*.cache.css These are the default colors. Change them as you wish:
td.diffLineNumbersB, .textAddMarker { color: green; } .diffLineNumbersB, .diffContentB, a.diffFileB:link, a.diffFileB:hover, a.diffFileB:visited, .ediffChangedB { background-color: #BAEEBA; } table td.lineContent.diffContentB, table td.lineContent.ediffContentB { border-left: 1px solid green; } .ediffContentB { background-color: #E0FFE0; } td.diffContentB, a.diffFileB:link, a.diffFileB:hover, a.diffFileB:visited, .ediffChangedB { background-color: #BAEEBA; }
- Source file name:
Note: The * in the source file names was used in order to hide a large alphanumeric string that is different for each Fisheye installation.
Change the Fisheye/Crucible Header Logo
See the instructions on the How Do I Change The Fisheye/Crucible Header Logo page.
Edit the JSP source directly
An alternative approach would be to use the JSP source download version of Fisheye/Crucible, which would allow you to inject your own CSS into the diff rendering. Unfortunately the diff rendering is complex, so we don't recommend this path unless you are comfortable with JSP syntax.
Look and Feel plugin
You also may try to use this experimental plugin Look and Feel for Fisheye and Crucible to easy customize colors of your application.