Table of Content Zone Macro
Add the Table of Content Zone macro to a page to display a table of contents from a defined section of the page.
This macro is great for:
- creating a table of contents from sections of a page
having multiple table of contents throughout a very long page.
You'll have to create a table of contents for headings within the body of the macro.
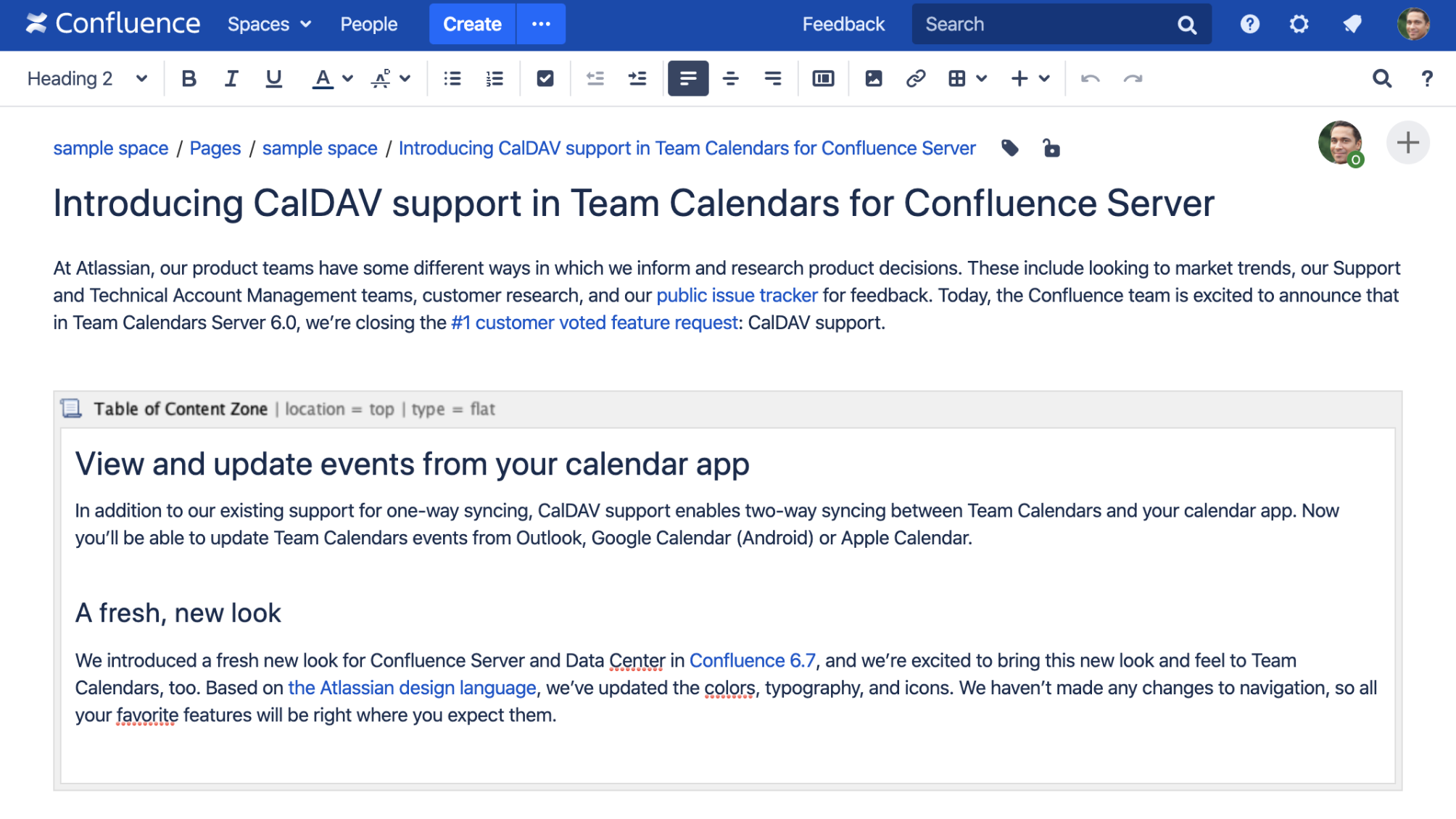
Screenshot: The Table of Content Zone macro configured with flat Output Type.
Add this macro to your page
To add the Table of Content Zone macro to a page:
- From the editor toolbar, choose Insert > Other Macros.
- Choose Table of Content Zone from the Confluence content category.
- Enter any parameters.
- Choose Insert.
- Add or paste your content into the macro body. The headings within the macro will be included in the table of contents.
You can then publish your page to see the macro in action.
Screenshot: Entering headings within the body of the Table of Content Zone macro.
Change the macro parameters
Macro parameters are used to change the behaviour of a macro.
To change the macro parameters:
- In the editor, click the macro placeholder and choose Edit.
- Update the parameters as required then choose Insert.
Here's a list of the parameters available in this macro.
Parameter | Default | Description |
|---|---|---|
location | both | Specifies where in the zone the output list is displayed: top, bottom, or both, which encloses the page zone content. |
Output Type | list | Specifies the layout for the table of contents:
|
Display Section Numbering | false | Select to apply outline numbering to your headings, for example: 1.1, 1.2, 1.3. |
List Style | none | Specifies the style of bullet point for each list item. You can use any valid CSS style. For example:
|
Heading Indent | Sets the indent for a list output type, according to CSS quantities. Entering "10px" will successively indent list heading levels by 10px. For example, h1 headings will be indented 10px and h2 headings will be indented an additional 10px. | |
Separator | brackets | Only applies to the flat output type. Specifies the display style of the links. You can enter any of the following values:
|
Minimum Heading Level | 1 | Select the largest heading level to start your list. For example, 2 will list h2, h3, and h4 headings, but will not include h1 headings. |
Max Heading Level | 7 | Select the smallest heading level to include in the table of contents. For example, 2 will list h1 and h2, but will not include h3 and below. |
Include Headings | Filter the included headings according to specific criteria. You can use wildcard characters. See Sun's Regex documentation for examples of constructing regular expression strings. | |
Exclude Headings | Exclude headings according to specific criteria. You can use wildcard characters. See Sun's Regex documentation for examples of constructing regular expression strings. | |
Printable | true | By default, the table of contents is set to print. If you clear this parameter, the table of contents will not be visible when you print the page. |
CSS Class Name | If you have a custom table of contents in your CSS style sheet, you can use this parameter to output the table of conents with the specified "class" attribute. |
Where the parameter name used in Confluence storage format or wikimarkup is different to the label used in the macro browser, it will be listed below in brackets (example).
Examples
The examples are based on a page with the following headings:
Filtered Table of Contents
This example will filter all headings to include those that contain "Favorite", but will exclude any heading which ends with the word "Things". The list is styled with upper-case Roman numerals.
| Parameter | Value |
|---|---|
| Output Type | list |
| List Style | upper-roman |
| Include Headings |
|
| Exclude Headings | .*Things |
Screenshot: Filtered TOC 'zone' headings
Flat List
This example will filter all headings to render a flat list of "Unknowns" enclosed in square brackets.
| Parameter | Value |
|---|---|
| Output Type | flat |
| Separator | brackets |
| Max Heading Level | 2 |
| Include Headings | Unknown.* |
Screenshot: Filtered TOC 'zone' headings displayed as a flat list
Other ways to add this macro
Add this macro as you type
Add this macro using wiki markup
This is useful when you want to add a macro outside the editor, for example as custom content in the sidebar, header or footer of a space.
Macro name: toc-zone
Macro body: Accepts rich text.
{toc-zone:printable=false|maxLevel=2|minLevel=2|location=top|type=flat|outline=true|separator=pipe}
Only headings within this block are included in the table of contents.
{toc-zone}Troubleshooting
Using HTML heading markup with the Table of Content Zone macro — The Table of Content Zone macro cannot handle HTML heading markup on its own. Hence, if you used the HTML and HTML Include macros to render HTML heading markup in a Confluence page, the Table of Content Zone macro will not create a contents list out of these headings.
However, if you insert an HTML anchor into each HTML heading on your page (based on the following syntax), the Table of Content Zone macro will incorporate these headings into your contents list.
<h2><a name="pagename-headingname"></a>Heading Name</h2>The syntax for the anchor name is the page name and heading name separated by a hyphen. Remove all spaces and convert all text to lower case. Convert all punctuation marks to their URL-encoded equivalent.