Sharing reports
Portfolio for Jira lets you share reports containing the read-only data of a plan.
There are two ways to share a report:
Link - You can share the report with a link that enables the person who receives the shared report to open it up as read-only in their browser.
Embedded - The view-only report is shared as an embeddable HTML iframe.
How to share reports
Before you begin:
- Reports contain dynamic data that changes whenever your plan in Portfolio changes. This means that anyone who you share a report with will have a continuously updated view of your plan. If you no longer want the person you shared a report with to have a continuously updated report, you can remove their plan permissions.
- Before sharing a report, make sure you're logged into your Jira instance, and that you have the necessary Portfolio for Jira permissions and plan permissions.
- In your Jira application, go to Portfolio, and select a plan.
- Go to Reports.
- Choose the report you want to share, with the report switcher.
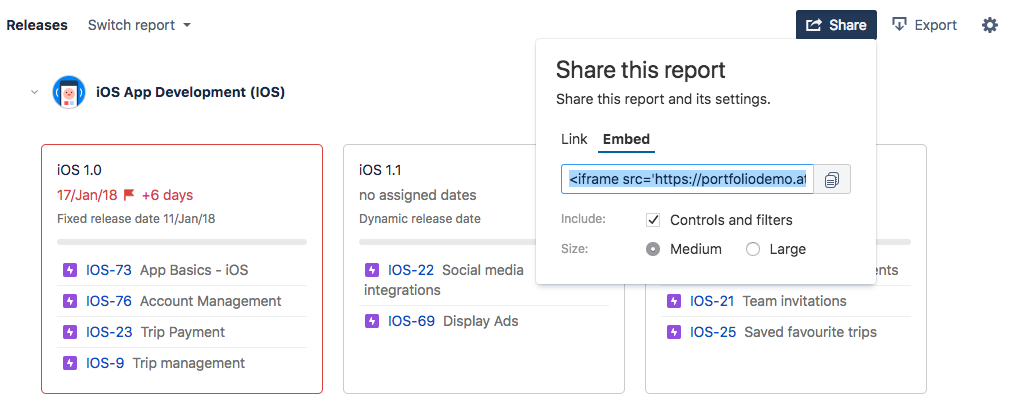
- Click Share.
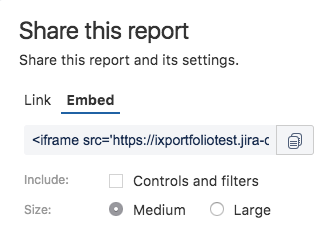
- Choose how you want to share the report. You can share either a link or an embedded iframe. Both options let you to share filters and controls. If you check the option to include controls and filters, the recipient will be able to use the schedule view options, change hierarchy options, and filters
Note
- You can put the iframe link into the Confluence macro to make your reports show up and load automatically on your Confluence pages. Customize the size of the iframe by adjusting the width and height parameters. Note that setting the width to 100% will cause the iframe to span the entire width of the section in which it is embedded.
Pro tip
While you can choose between two sizes for the embedded report (medium or large), you can also set a specific size with which to embed the report. The typical iframe tag would be something like this:
<iframe src='JIRA_INSTANCE_URL/secure/PortfolioSharedReportView.jspa?r=TwrPL&e' width='1000' height='400' style='border' : 1px solid #ccc;'></iframe>
You can customize the size by specifying the width and height in the iframe tag. This is handy to ensure that the iframe wraps cleanly around the report, for those times when you don't have the perfect area size for the data that the report returns.