Code Block Macro
Add a Code Block macro to your page to display code examples with syntax highlighting.
This is great for sharing code snippets such as:
- sample code
- terminal commands
- excerpts from application logs.
On this page:
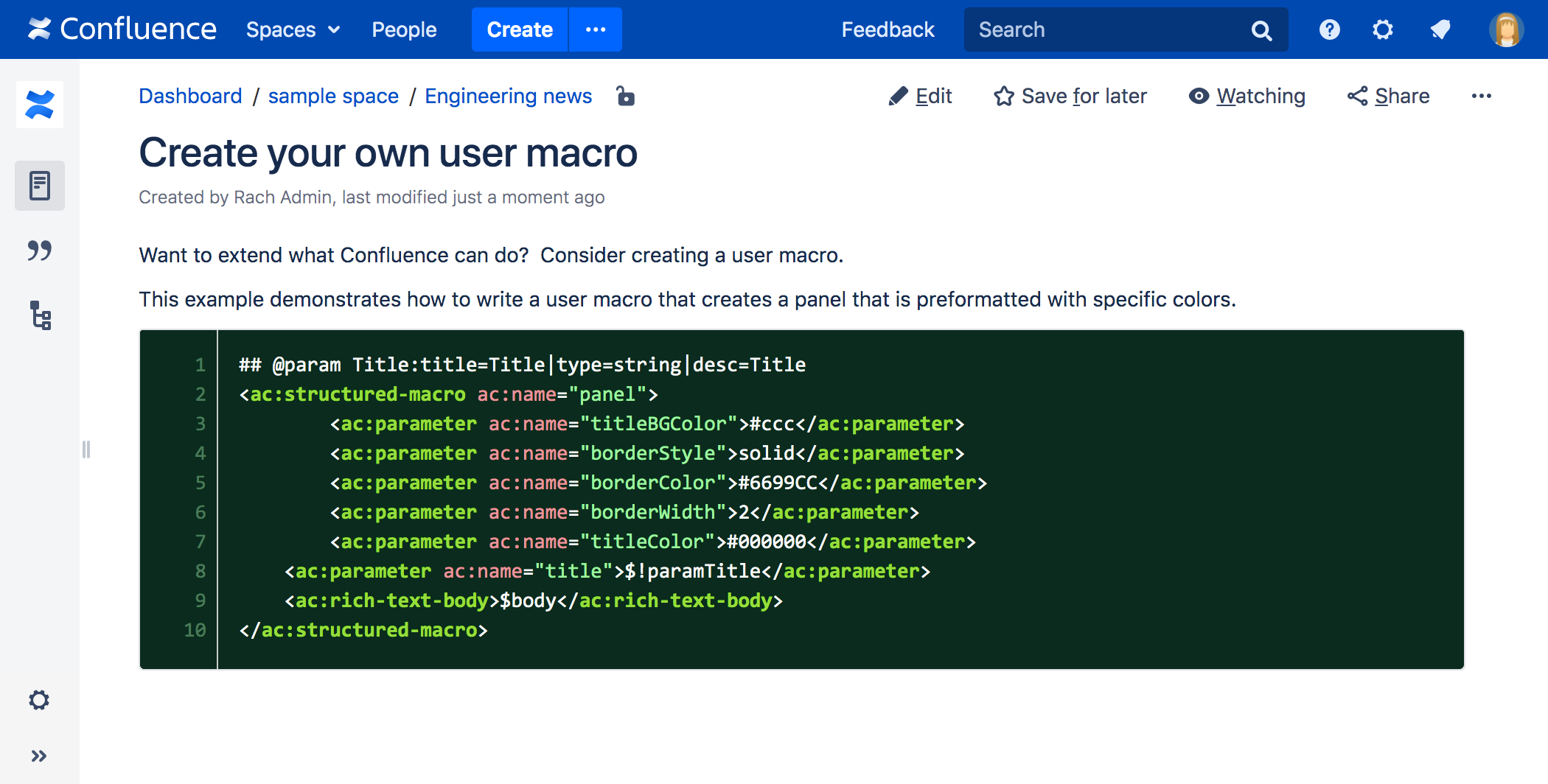
Screenshot: code sample in the Code Block macro, with syntax highlighting and a dark theme.
Add the Code Block macro to your page
To add the Code Block macro to a page:
- Unable to render {include} The included page could not be found.
- Choose Code Block from the Formatting category.
- Choose a language for syntax highlighting.
- Use the parameters below to customise how the code block should appear on your page.
- Choose Insert.
- Type or paste your code into the macro placeholder.
You can then publish your page to see the macro in action.
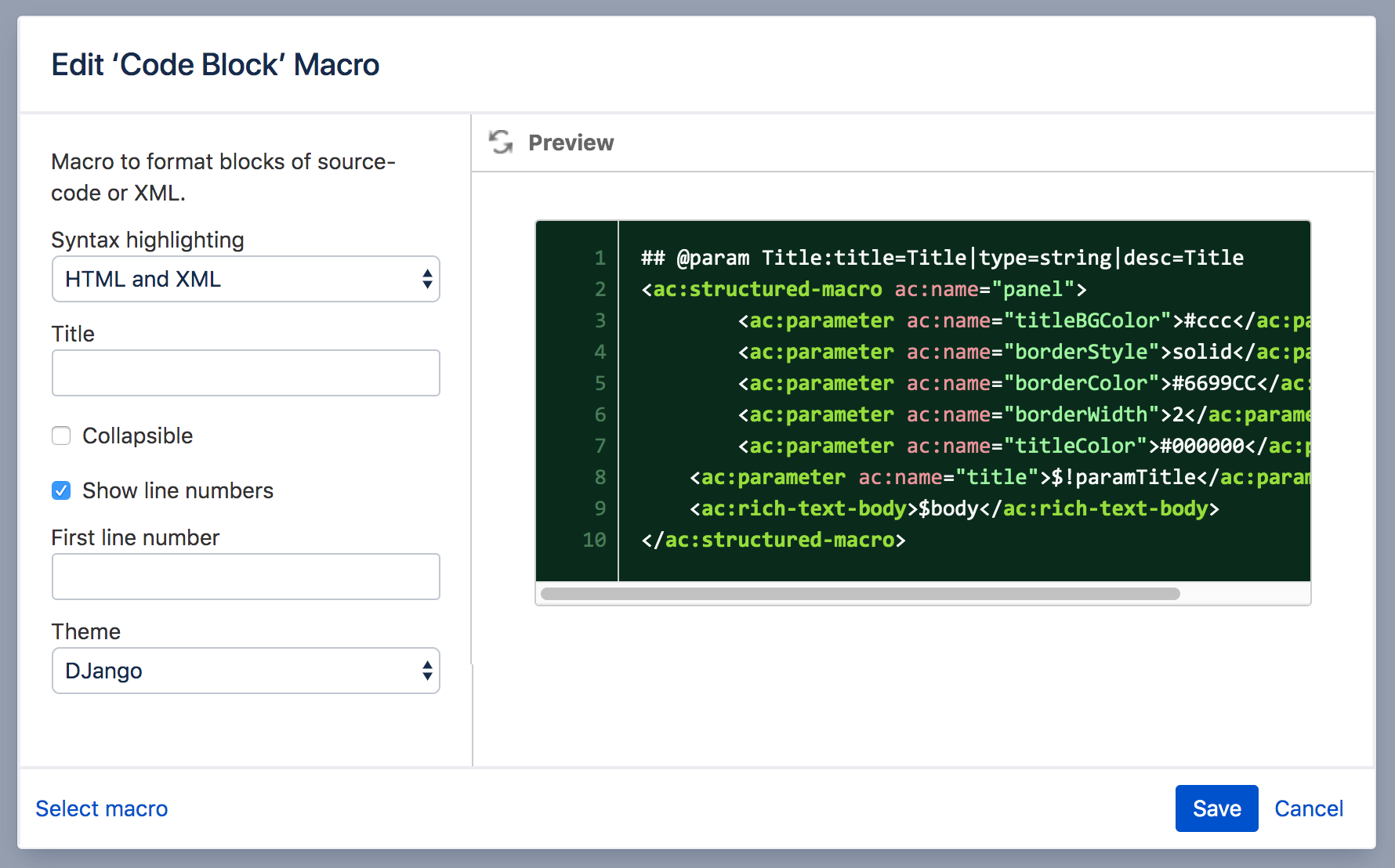
Screenshot: Choosing syntax highlighting language and theme in the Code Block macro
Note: You type the code block directly into the macro placeholder in the editor. Note that any white space contained in the placeholder is not manipulated in any way by the Code Block macro. This is to provide the writer with flexibility over code indentation.
Change the macro parameters
Here's a list of the parameters available in this macro.
Parameter | Default | Description |
|---|---|---|
Syntax highlighting | java | Specifies the language (or environment) for syntax highlighting. The default language is Java but you can choose from one of the following languages/environments:
|
Title | none | Adds a title to the code block. If specified, the title will be displayed in a header row at the top of the code block. |
Collapsible | false | If selected, the code macro's content will be collapsed upon visiting or refreshing the Confluence page. Clicking the |
Show line numbers | false | If selected, line numbers will be shown to the left of the lines of code. |
First line number | 1 | When Show line numbers is selected, this value defines the number of the first line of code. |
Theme | Default | Specifies the color scheme used for displaying your code block. Many of these themes are based on the default color schemes of popular integrated development environments (IDEs). The default theme is Confluence (also known as Default), which is typically black and colored text on a blank background. However, you can also choose from one of the following other popular themes:
|
Administer the Code Block macro
You can configure the Code Block macro to use a specific language and theme by default and also upload new languages. You need Confluence Administrator permissions to change the default theme and language and System Administrator permissions to upload new languages.
To set the default appearance of code blocks in your site:
- Go to > Configure Code Macro.
- Select a Default Theme and Default Language.
- Choose Save.
All new code blocks will use the default theme and language unless you specify otherwise. Existing code blocks will be unchanged.
To add an additional language:
- Go to > Configure Code Macro.
- Choose Add a new language.
- Locate your language file and enter a Name for the new language (this will appear when selecting the language).
- Choose Add.
Language files must be correctly formatted JavaScript files and adhere to the Custom Brush syntax. You can see examples in <install-directory>/confluence/includes/js/third-party.
To disable or remove a user-installed language:
- Go to .
- Go to User-installed Apps and locate the app for your uploaded language - it will appear like this 'Custom Code Macro Highlighting for...'
- Choose Uninstall or Disable.
The language will no longer appear in the Code Macro.
Other ways to add this macro
Add this macro as you type
Add this macro using wiki markup
Macro name: code
Macro body: Accepts plain text.
{code:title=This is my title|theme=FadeToGrey|linenumbers=true|language=java|firstline=0001|collapse=true}
This is my code
{code}Do more with Confluence
Extend Confluence with one of the hundreds of other macros in the Atlassian Marketplace. Some of our most popular include:
- Code Pro for Confluence - Get a real-time view of your code from any source in Confluence.
- Include Bitbucket Server for Confluence - Easily include code snippets in Confluence that sync automatically to Bitbucket Server.
- Markdown Extension for Confluence - Embed markdown from private and public Github & Bitbucket repositories in Confluence.