Panel Macro
Screenshot: page with a purple Panel macro containing a list of useful links.
Add this macro to your page
To add the Panel Map macro to a page:
- Unable to render {include} The included page could not be found.
- Choose Panel from the Formatting category.
- Enter any parameters. Leave blank for a simple white panel with a grey border.
- Choose Insert.
You can then publish your page to see the macro in action.
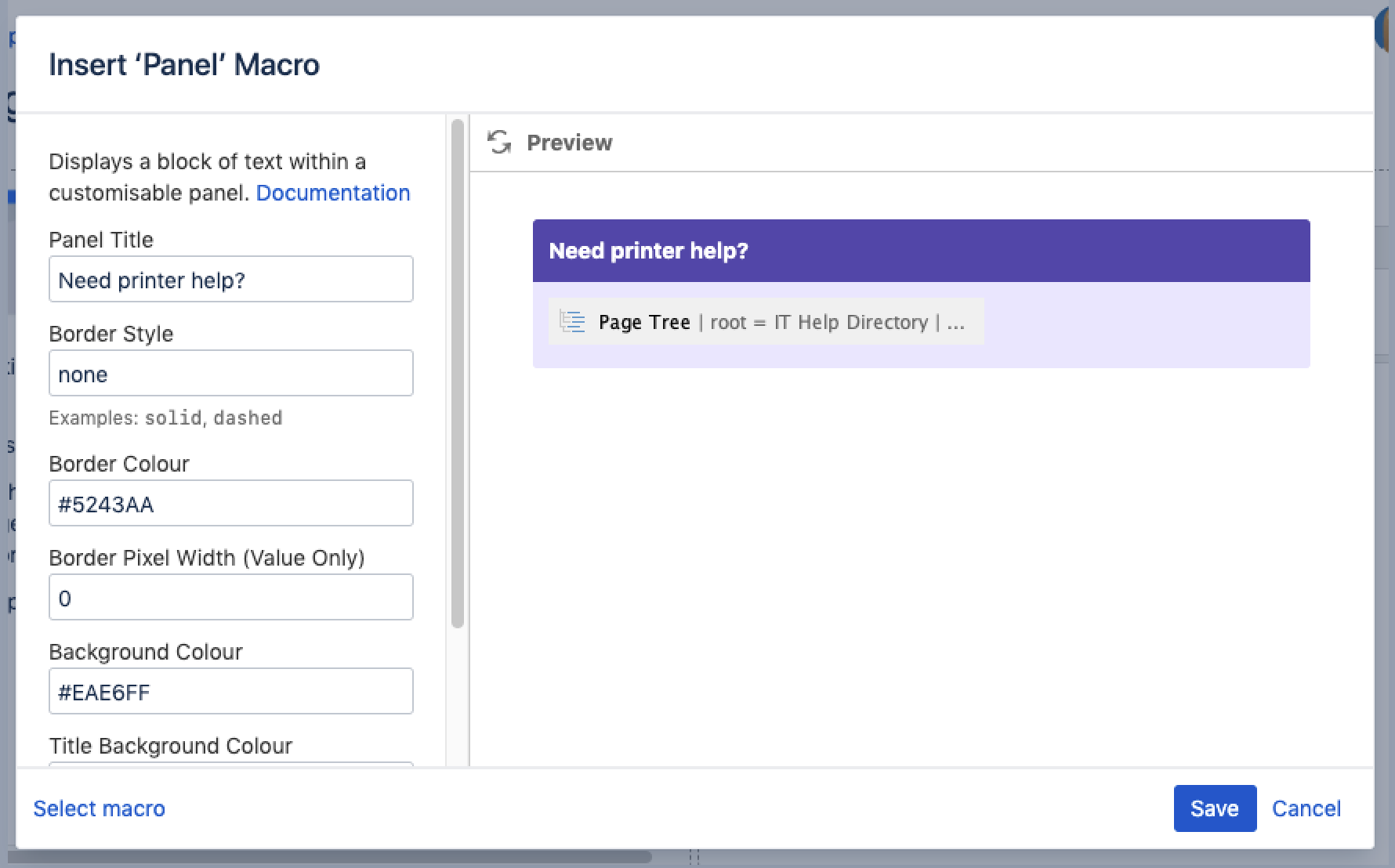
Screenshot: specifying a title, border, and background colour in the Panel macro.
Change the macro parameters
Here's a list of the parameters available in this macro.
Parameter | Default | Description |
|---|---|---|
Panel Title | none | The title of the panel. If specified, this title will be displayed in its own title row. |
Border Style | solid | The style of the panel's border. Accepted values are |
Border Color | The color of the panel's border. Colors can be specified as HTML color names or hexadecimal codes. | |
Border Pixel Width (Value Only) | The width of the panel's border (in pixels). | |
Background Color | The background color of the panel. Colors can be specified as HTML color names or hexadecimal codes. | |
Title Background Color | The background color of the title row of the panel. Colors can be specified as HTML color names or hexadecimal codes. | |
Title Text Color | The color of the text in the title row of the panel. Colors can be specified as HTML color names or hexadecimal codes. |
Available colors
You can enter the HTML or X11 name for a color such as Fuchsia, Teal, or MediumOrchid, or you can enter hexadecimal values such as #FF00FF, #008080, and #BA55D3. You will need to include the # symbol when entering a hexadecimal value. See Web colors for general information.
Other ways to add this macro
Add this macro as you type
Add this macro using wiki markup
Macro name: panel
Macro body: Accepts rich text.
{panel:title=My title|borderStyle=dashed|borderColor=blue|titleBGColor=#00a400|titleColor=white|bgColor=#72bc72}
A formatted panel
{panel}Do more in Confluence
To further customize panels, check out these apps on the Atlassian Marketplace: