Multimedia Macro
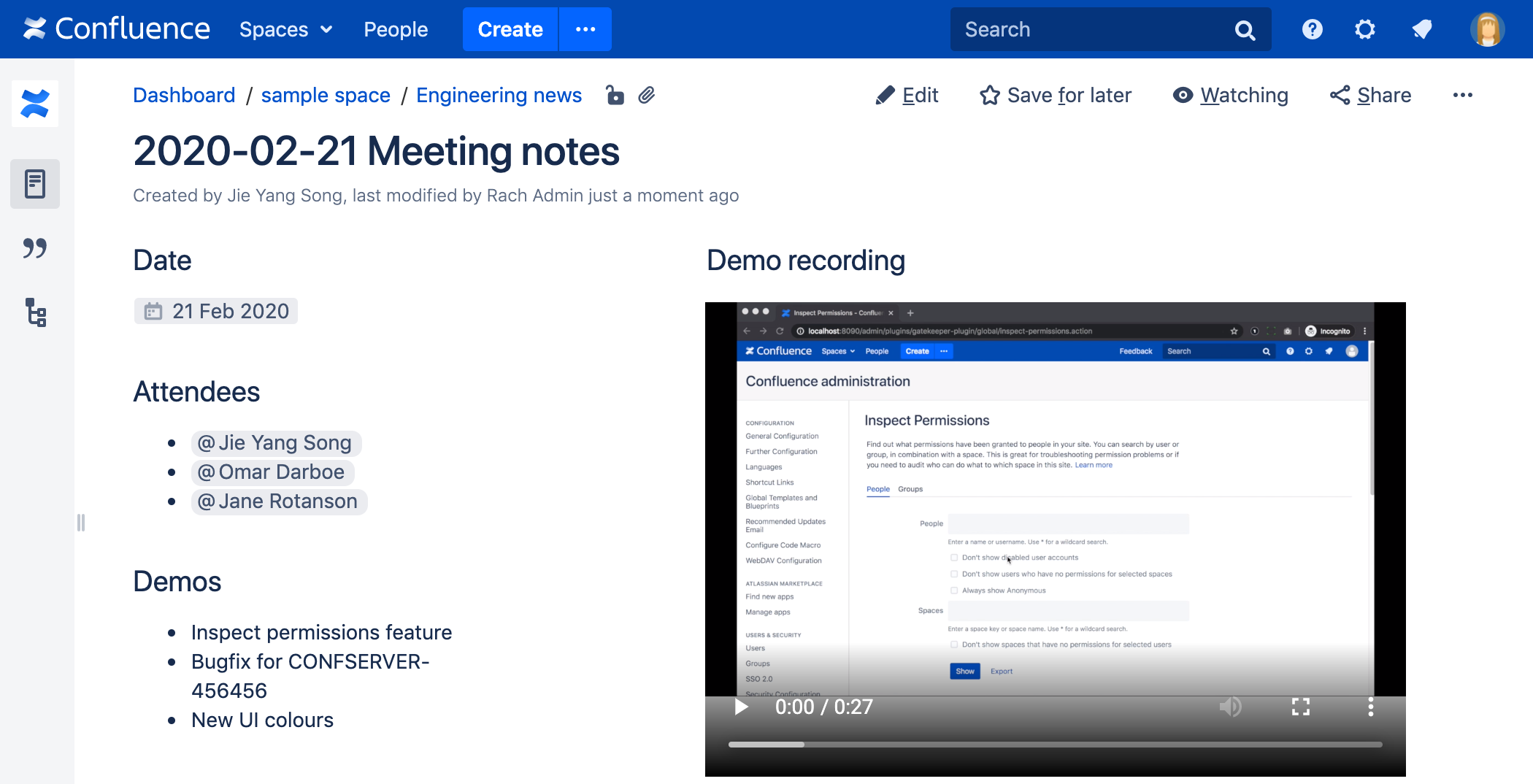
Screenshot: a meeting notes page containing a demo video.
If you want to display online multimedia content, like YouTube and Vimeo videos, take a look at the Widget Connector Macro.
The file preview also supports MP3 audio and MP4 video files. This is handy when you want to play a video in a larger format.
Add this macro to your page
To add the Multimedia macro to a page:
- Upload the file to your page.
- From the editor toolbar, select Insert , then Other Macros.
- Choose Multimedia from the Media category.
- Select the file you want to play.
- Choose Insert.
You can then publish your page to see the macro in action.
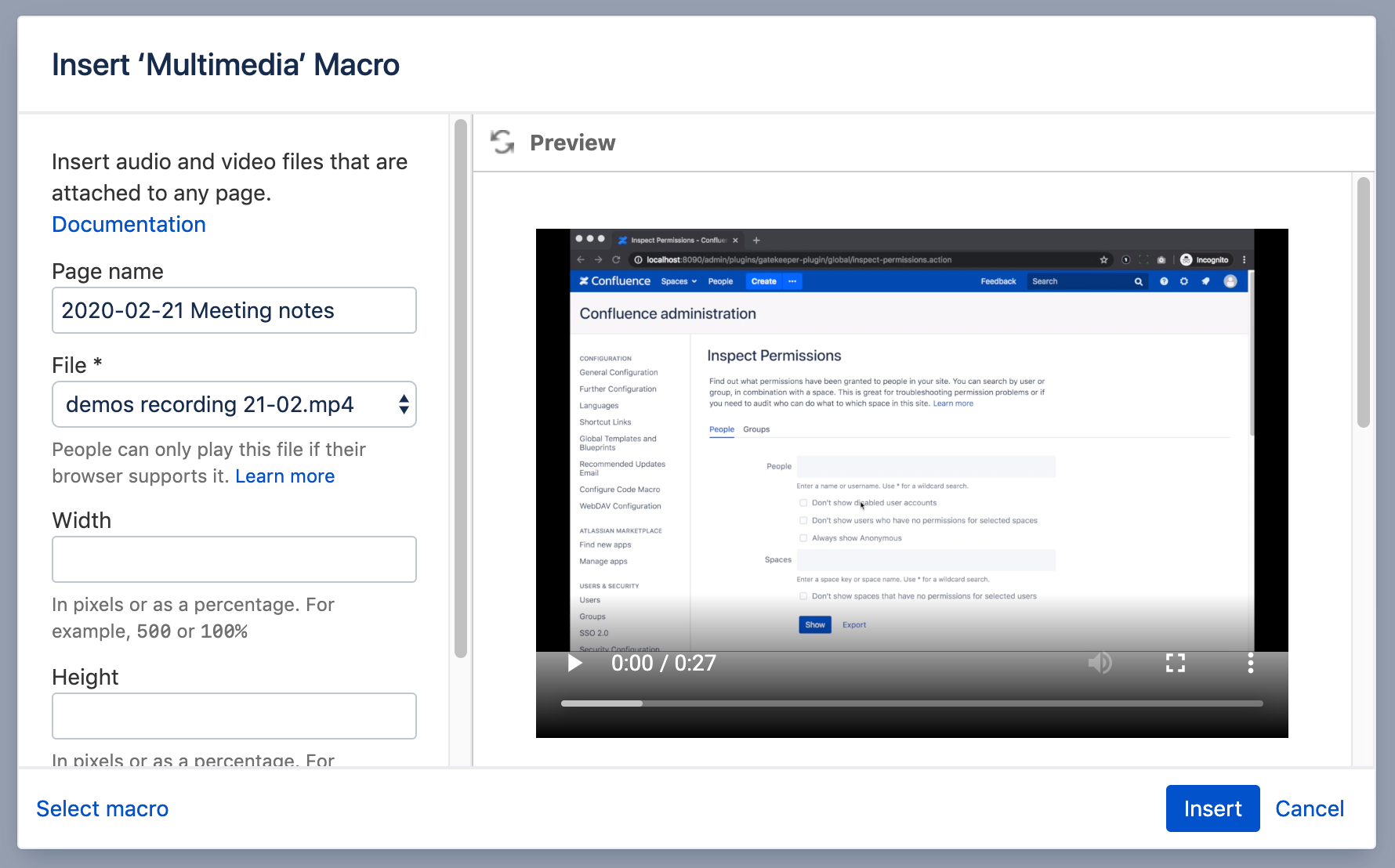
Screenshot: configuring the Multimedia macro
Change the macro parameters
Macro parameters are used to change the behavior of a macro.
To change the macro parameters:
- In the editor, click the macro placeholder and select Edit.
- Update the parameters as required then select Insert.
Here's a list of the parameters available in this macro.
Parameter name | Required | Default | Parameter description and accepted values |
|---|---|---|---|
Page name (page) | No | Current page | The name of the page to which the multimedia file is attached. Start typing the name of the page and then select it from list of suggested pages. Include the spacekey if you want to specify a page in another space (for example, MYSPACE:My Page Title) |
File* (name) | Yes | None | File name of the attached multimedia file. |
| Width | No | If not specified, the browser will determine the width based on the file type. | Width of the movie window to be displayed on the page. By default, this value is specified in pixels. You can also choose to specify a percentage of the window's width, or any other value accepted by HTML. |
| Height | No | If not specified, the browser will determine the height based on the file type. | Height of the movie window to be displayed on the page. By default, this value is specified in pixels. You can also choose to specify a percentage of the window's height, or any other value accepted by HTML. |
Autoplay (autostart) | No | false | If the parameter is set to true then the video or audio file will start playing as soon as the page is loaded. If this option is set to false then the file will not play until the user clicks the icon or image on the page. |
Where the parameter name used in Confluence storage format or wikimarkup is different to the label used in the macro browser, it will be listed below in brackets (example).
Other ways to add this macro
Add this macro as you type
Add this macro using wiki markup
This is useful when you want to add a macro outside the editor, for example as custom content in the sidebar, header or footer of a space.
Macro name: multimedia
Macro body: None.
{multimedia:space=DOC|page=My macros|name=ninjas.swf|autostart=true}